構造化マークアップはSEOに効果あり!メリットやツールを使った書き方を解説

「構造化マークアップって何だろう、構造化マークアップをすることでSEOに何かメリットがあるのかな?」
「構造化マークアップをするためのツールやチェック方法が知りたい」
構造化マークアップは、コンピュータに記事の意味や内容を伝え、より正確なユーザーニーズを捉えるために使われています。
構造化マークアップをすることで、SEOにプラスの効果をもたらすので、自社サイトのページにもマークアップをしていきたいと考える方は多いです。
しかし、具体的な記述方法や、正確にマークアップができているかチェックするのは、初心者にはやや難易度が高いことも事実です。
そこで本記事では、構造化マークアップの基礎から構造化データの書き方までを初心者にもわかりやすく解説します。
また、記述した構造化データの確認方法や便利なツールといった、ほかにはない貴重な情報もあります。
自社サイトのページに構造化マークアップをしようと考えている方は、ぜひ参考にしてください。
構造化マークアップとは?SEO効果を高めるサイトページの記述

構造化マークアップとは、サイト内に特定のタグを入れることにより、Googleのクローラーにテキスト情報やコンテンツ内容を正確に理解してもらうことです。
ここでは、構造化データのマークアップの基本を解説します。
セマンティックWebでクローラーも文脈を理解
コンテンツには人間には意味や目的が理解できても、コンピュータには意味がわからないものがあります。
例えば、サイト内の記事(テキスト)や画像などのコンテンツなどです。
セマンティックWebとは、情報に意味を表すデータ(メタデータ)を追加することで、コンピュータにも人間と同じように情報を理解させる技術です。
Googleの検索においてもセマンティックWebは利用され、ユーザーの目的の理解を理解して、最適な検索結果を提示することを可能にしています。
クローラーが記事内容やコンテンツを理解できるようになると、自動収集されたインターネット上の様々な情報は意味や内容を比較され、最適な形で表示できるようになります。
- 読者の意図を読んで検索結果を表示
- 記事の内容の善し悪しの比較や評価
- 検索結果がより的確になる
- 関連情報の取り込みなどが可能になる
- システム連携でより便利になる
- AI学習でより高度にサイトページの内容を理解・比較
セマンティックWebでは、コンピュータが意味を無視してただ単に情報を収集したときと違い、内容を理解した上で分類と表示が行われます。
その結果、検索結果のユーザビリティが向上し、検索順位に説得力が生まれます。
また、意味のない、機械的に作成された内容の薄いコンテンツの排除もできるようになることが特徴です。
ボキャブラリーで情報の種類を定義
セマンティックWebで、コンピュータが意味を理解できるようになったことをきっかけに、記事内の情報にコンピュータ用の意味付けをする必要がでてきました。
意味づけ用の記述を定義した規格をボキャブラリーといいます。
代表的なボキャブラリーはSchema.orgで、Googleが推奨している形式です。
ボキャブラリーには例えば以下のようなものがあります。
- 人名:”name”
- 画像:”image”
- レシピ:”Recipe”
- 記事:”Article”
- 作者:”auther”
記事中に正しくボキャブラリーが挿入されていれば、コンピュータは名前や画像を正確に理解してくれます。
【マークアップ記述方法】シンタックスは3種類
ボキャブラリーを具体的にマークアップするための記述がシンタックスで、よく使われるものは3種類あります。
- Microdata
- RDFa
- JSON-LD
MicrodataとRDFaはHTMLを使って記述し、JSON-LDはスクリプトを使って記述します。
GoogleはJSON-LDを推奨しています。
なぜなら、JSON-LDは、ほかの2つと違って構造化データを記事内のHTMLとは別に記述できるので、記述内容が管理しやすい利点があるからです。
構造化マークアップを行うメリット

構造化マークアップを行うことは、SEOに良い影響を与えます。
ここでは構造化マークアップをすることで、サイトにどのようなメリットを生むか解説します。
検索エンジンにコンテンツ内容が認識されやすくなる
構造化データがサイトに実装されると、Googleはコンテンツ内容をより正確に理解して、検索結果に反映してくれます。
それにより検索するユーザーの意図に関連性の高いサイトが表示されるようになり、ユーザーの利便性が向上することがメリットです。
Googleは常にユーザーの利便性を追求しているため、ユーザーニーズを満たしていると判断できるサイトであることが上位表示の最も優先される条件です。
クローラーは、日々休みなくインターネット上のサイトを巡回して、さまざまなサイトの情報を収集して分析しています。
その際に、構造化マークアップされているサイトページは、クローラーがより詳細なコンテンツ情報を認識できます。
すると特定のキーワードで検索されたときに、ふさわしいコンテンツとして構造化マークアップされたサイトが優先的に表示されるのです。
また、コンテンツ内容が正確に理解されると、インデックスされやすくなります。
スムーズなインデックスが行われれば、Googleの評価を受けることも早くなるので、SEOにプラスの影響をもたらします。
検索結果にリッチリザルトが表示されてクリック率が向上する
構造化マークアップにより検索結果にリッチリザルトが表示されることも、大きなメリットです。
例えば、パンくずリストであれば、type属性で”BreadcrumbList”と指定すれば、パンくずリストを検索結果に表示することができます。
レシピであれば、type属性で”Recipe”、nameで料理名を、imageで料理の写真をそれぞれ指定できますよ。
実際に検索結果では、美味しそうな料理の写真付きで公開されます。

このように視覚に訴えることができ、サイトページのクリック率が向上します。
構造化マークアップをすることで、クローラーがこのページはレシピだ、この記事はサイト内のこのカテゴリにある、と判断して表示することが可能です。
その結果、リッチリザルトとして検索結果の情報が増え、読者はその内容を理解した上で、自分の最も見たいページにアクセスします。
検索結果画面に発リンクが増え、ユーザーのクリック率が向上すれば、SEO評価の面でもプラスになります。
このため構造化マークアップは、SEOの内部対策として活用できることも利点です。
構造化マークアップを行うデメリット

構造化マークアップは、クローラビリティを向上させ、読者を引き付ける事ができますが、デメリットもあります。
ここでは、構造化マークアップのデメリットや注意点を説明します。
知識がないとマークアップするのは難しい
構造化マークアップの最大のデメリットは、専門知識がないと難しいことです。
ボキャブラリーやシンタックスは、プログラミングの要素もあるため、コードをある程度理解できないとまったくわかりません。
1ページずつ所定の記述を使って構造化していくのは大変根気のいる作業でもあります。
- 構造化のための勉強
- 自社サイトにあった記述を選ぶ
- 各ページに設定
- 正しく設置ができているか確認
初めて設定する場合では、記述のどこかにミスがあっても自力で探せない、エラーの原因が特定できないなど、苦労する可能性が高いです。
時間と工数をかけてまでやる必要があるのか、外部に依頼したほうがいいのか、よく検討して取り掛かりましょう。
必ずしもリッチリザルトが表示されるわけではない
苦労して正しく構造化マークアップをしても、必ずリッチリザルトを表示できるとは限りません。
Googleは、構造化マークアップ以外にもさまざまな指標でサイトページを判断しています。
とくにリッチリザルトでは、コンテンツ内容が競合のどのサイトよりも優れていることが求められます。
- コンテンツの内容が優れているか
- 品質ガイドラインに準拠しているか
- キーワードとの関連度合い
以上の項目で、競合ページより優れていると検索エンジンに判断されることが必要です。
また、リッチリザルトよりも適している情報表示法があれば、そちらを優先して表示することになります。
検索結果の表示ルールはGoogleの一存で決まるため、メディア運営者の思惑とは違った方向になることにも留意しましょう。
Googleのガイドラインにおいても、必ずしも表示しないことがアナウンスされています。
「表示してもらえたらいいな」くらいの感覚でいるほうが無難です。
検索順位が向上するとは限らない
構造化マークアップをしたからといって、検索順位が必ず向上するという保証はありません。
- クローラビリティが向上してインデックスされやすくなる
- リッチリザルトでクリック率が向上する
この2つのSEO効果は間接的なものであり、検索順位をあげるためには競合よりも高品質なコンテンツであることが大前提です。
SEOの第一は、ユーザーファーストのコンテンツ作りにあることに変わりはありません。
構造化マークアップは検索順位をあげるメインの手段として実施するのではなく、あくまで補助的な手段と考えましょう。
構造化マークアップでSEO効果が向上する例

構造化マークアップは、有効な場合もあれば、そこまでSEO効果がないものまで差があります。
構造化マークアップをすることでSEO効果を得られやすいもの、リッチリザルトを表示しやすい例をご紹介します。
パンくずリスト
パンくずリストの構造化マークアップは、ユーザビリティよりもクローラビリティのためにやることが多いです。
パンくずリストは、通常の状態ではナビゲーションメニューになっています。
パンくずリストの構造化データとは、通常のナビゲーションをクローラーが認識できるように記述したメタ情報のことです。
パンくずリストを構造化データにしておくことで、クローラーは正確にサイトページの構造を理解します。
クローラビリティの向上はSEO効果が高いので、パンくずリストの構造化マークアップを行うことはSEO効果が高いといえます。
また、パンくずリストのリッチリザルトは、検索結果のタイトル上部に表示され、ユーザーのめにも止まります。
通常は、ページのURLが表示されるだけですが、リッチリザルトで表示されると、どんなページであるかが説明される形になります。
ユーザーは、検索結果を見ただけでページの内容やカテゴリを把握できるため、検索結果から目的のページを見つけやすくなります。
リッチリザルトで表示する内容を適切に設定すればクリック率の向上が期待でき、サイトの評価を底上げすることが可能です。
パンくずリスト(Breadcrumblist)の構造化データ
店舗情報
店舗情報も、リッチリザルトで表示される可能性が高く、SEO効果が高いことが知られています。
とくにローカルSEOで力を発揮します。
- 店舗名
- 営業時間
- 住所(地図)
- サービス内容
- 評価・レビュー
- メニューの写真
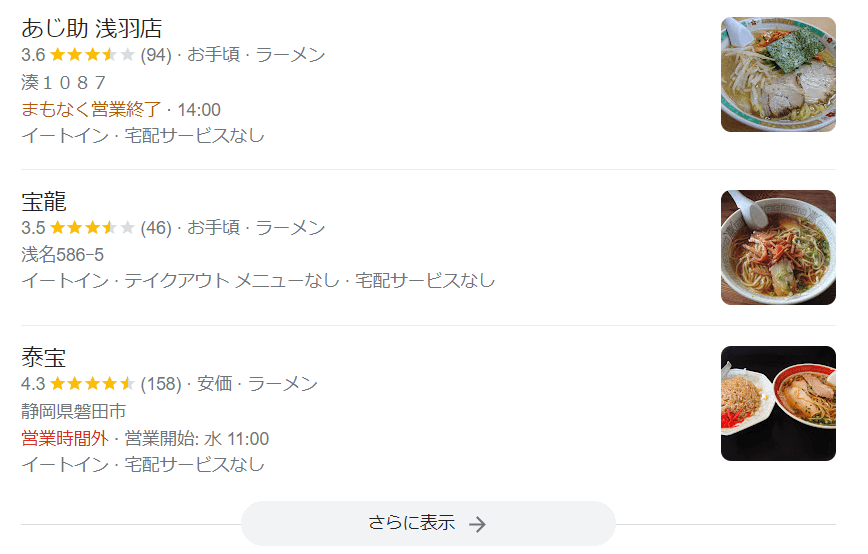
例えばユーザーがお昼にラーメンが食べたくなって、地元のラーメン屋さんを探したとします。
すると以下のようにリッチリザルトがでます。

リッチリザルトでは、営業時間やお問い合わせの電話番号なども表示できるようになり、来店率が上がります。
店舗情報のリッチリザルトは複数の種類があり、どの形式で表示されるかは選べません。
ローカルビジネス(Localbusiness)の構造化データ
商品情報
CEサイトであれば、実装を強く推奨されるのが、商品の構造化マークアップです。
構造化データでは、商品スニペットと呼ばれます。
商品のリッチリザルトは、ユーザーへの訴求が非常に強く、労力に見合った流入が期待できるからです。
商品名や商品ジャンルで検索されたときにさまざまな形式のリッチリザルトで表示され、評価や価格も表示されます。
- 商品の画像
- 商品構成
- 成分
- 価格
- レビュー・評価
- 販売店舗
例えば「シャンプー」で検索した場合、検索1ページ目にはおよそ6種類のリッチリザルトが並びます。
検索1ページ目に構造化マークアップされていないサイトの商品は並んでいないといってもいいくらいです。
このような事情から多くのECサイトで構造化マークアップを導入しており、自社の商品を目立たせて売上を伸ばしたいのであれば、構造化マークアップは必須です。
商品(Product、Review、Offer)の構造化データ
FAQ(よくある質問)
よくある質問も、構造化マークアップによるSEO効果が高いです。
表示されるQ&A部分は2つで、質問が表示されている部分が広く表示できるため、より読者の目に止まりやすくなり有利になります。
また、質問部分の右端にあるアンカーマークをクリックすると答えが表示されるため、ユーザビリティが向上します。
FAQをリッチリザルトで表示するためにはいくつかの注意点があり、守られていないと表示されないので注意しましょう。
- FAQはページ内に設置する
- 広告目的で使用できない
- 複数ページに同じFAQを設置してはいけない
- 2問以上設問を設置する
同じサイト内の別のページにあるFAQをリッチリザルトで表示することはできません。
リッチリザルトで表示するFAQは、必ずそのページ内にあり、コンテンツ内容に含まれていることが大前提です。
また、FAQの答えで「この(自社商品名)を使えば直せます」など、答えに広告要素を入れるとガイドライン違反になります。
複数のページに同じFAQを設置することも禁止されているので、コンテンツ内容が近い場合、誤って同じようなFAQを複数のページに設置しないように注意しましょう。
また、現在検索結果に表示されるFAQは2問です。
FAQは2問以上設置し、優先順位の高い質問(=読者がよく疑問に思うこと)から順に構造化データを記述していきましょう。
求人情報
求人情報もリッチリザルトで表示されやすいため、構造化マークアップを積極的に行いましょう。
求人情報は構造化マークアップするだけで、Google仕事検索の求人に掲載できることが特徴です。
無料でGoogleに掲載でき、「求人」と検索に打ち込まれたときにリッチリザルトが必ず1番上に表示されるため、SEO効果は抜群です。
Google仕事検索への掲載方法は、企業サイトに求人ページを作成し、構造化データを設置するだけ。
ただし、求人情報に掲載されるためには、以下の情報が必ず含まれていなければなりません。
- 雇用形態
- 職種
- 仕事の内容
- 雇用主の会社名
- 勤務地
- 給与
構造化データは、求人条件を紹介する詳細ページにしか設置できません。
サイトのトップページやカテゴリトップページに設置しても無効になるので、注意してください。
ハウツー
ハウツー記事も、読者が検索することが多いため、リッチリザルトで表示できるとSEOで有利になります。
ページにHowToの構造化データを追加したページは、Googleアシスタントの機能により、自動的に”ハウツーアクション”という1連の流れを説明するリッチリザルトが生成されます。
HowToリッチリザルトでは、指定の仕方により3種類が生成されます。
- テキストのみのHowTo
- テキストと画像のHowTo
- テキストと動画のHowTo
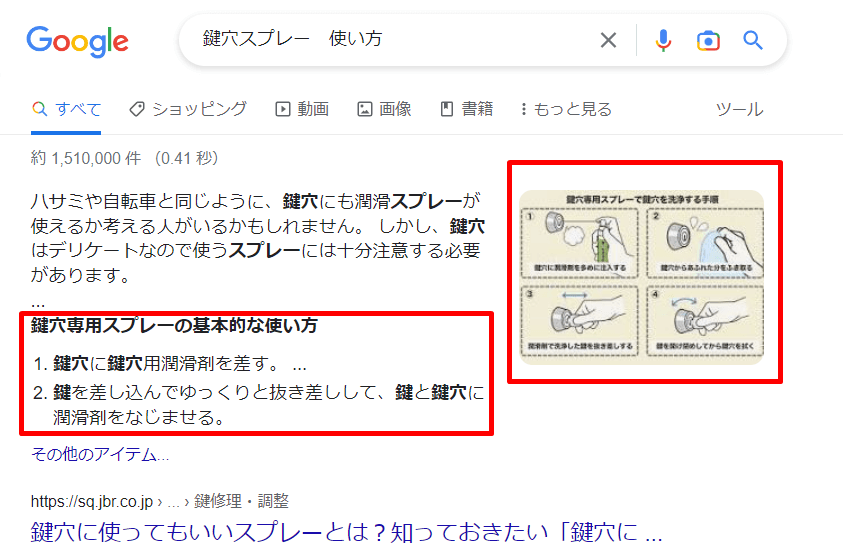
「鍵穴スプレー 使い方」で検索すると以下のようなHowToリッチリザルトが表示されます。

この場合は、画像とテキストで具体的な使い方が説明されています。
非常にインパクトがあるので、ユーザーがサイトを訪れる確率は高くなります。
注意したい点は、リッチリザルトでは広告要素を入れられないことです。
自社商品を使ってのハウツーは、違反になるおそれがあるので注意しましょう。
ハウツー記事を適切にマークアップすれば、検索結果にリッチリザルトで表示でき、ユーザーへの高い訴求ができます
構造化データの書き方

構造化データの書き方は、Googleでサポートされているほか、色々なサイトでも書き方が公開されています。
ここでは一般的な記述の方法について解説していきます。
支援ツールを使って手動でマークアップする方法
支援ツールを使うためにはサーチコンソールの機能を使うので、まずサーチコンソールのアカウントを作ります。
構造化データのマークアップは、サーチコンソールのヘルプ画面から支援ツールへアクセスして、マークアップ操作をすることができます。
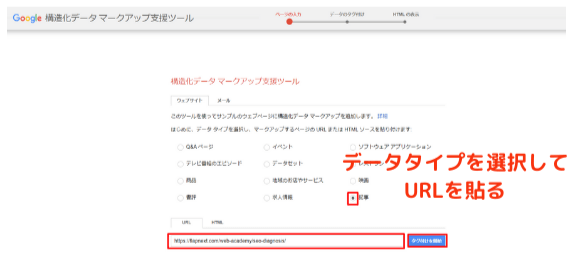
ツールを開くと支援ツールで作成できるデータマークアップの種類が選べるので、作りたいマークアップを選択します。
今回は記事で作るので、記事を選択し、対象のページのURLをコピペします。

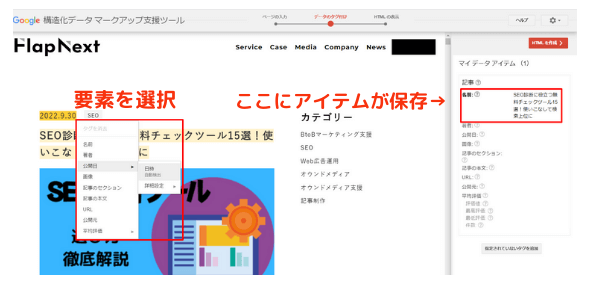
読み込まれたページの要素を選択して、説明を選択しましょう。
ページの要素をクリックすると、タグの種類が表示されます。
ページのタイトルは名前になります。
そのほか画像の公開日や画像など、必要な要素を選択して追加していきます。
ページの要素から選択できないものは、右下の「指定されていないタグを追加」で手動で入れられます。

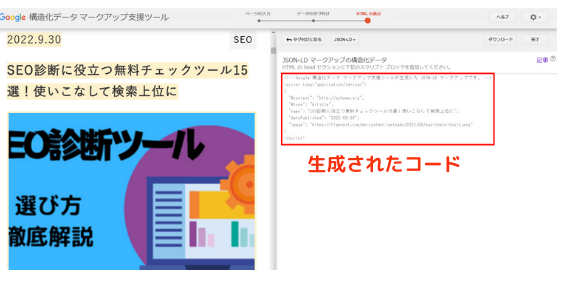
必要な要素すべてを選択したら、「htmlの作成」をクリックしてコードを作成します。

生成されたコードを所定のページにコピー&ペーストで貼り付けたら、実装完了です。
実装したコードは、公開前にかならずエラーがないかチェックします。
チェック方法は次の章で詳しく説明していますので、参考にしてください。
自動でマークアップする方法
コードが良くわからない方や、ページがたくさんあり1ページづつではコードの生成が手間な場合は、自動でマークアップすることも可能です。
自動でのマークアップは、データハイライターを使います。
データハイライターもサーチコンソールから利用できます。
データハイライターは、複数のページを同時にマークアップできるので、作業時間が短縮でき、操作も簡単です。
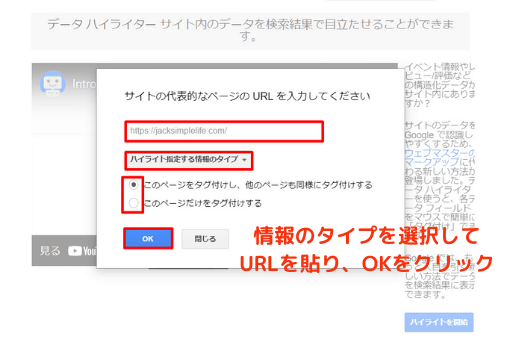
最初の選択画面でマークアップしたいページのURLと指定するタグのタイプを指定します。

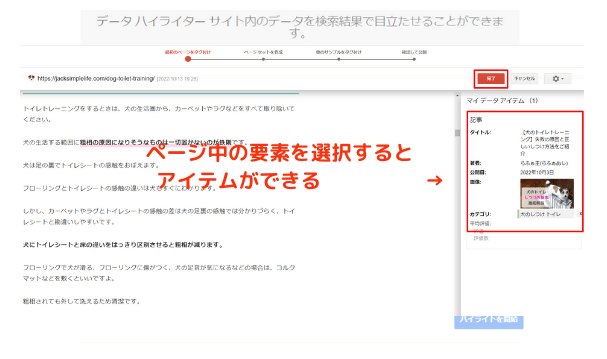
記事の要素を範囲指定して、必要なタグを抽出していきます。

すべて抽出できたら「完了」をクリックします。
すると類似のページが表示されるので、タグが同じようについているか確認しましょう。
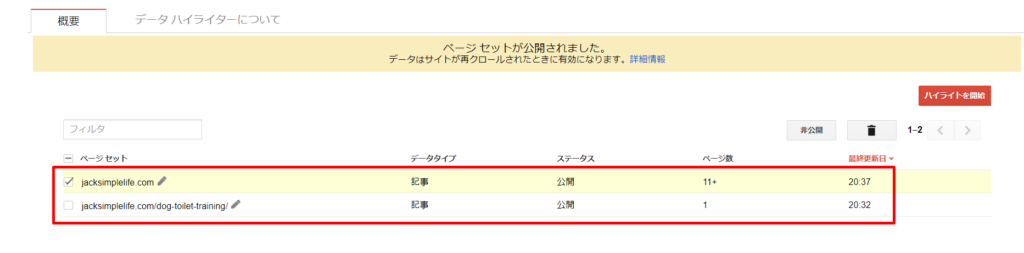
すべてのページを確認して「完了」をクリックすると、同じ構造化データをマークアップしたページセットが作成されます。

自動で作られたものなので、コードミスなどのチェックは不要です。
作られたページセットの内容はいつでも確認、変更が可能で、削除も1クリックでできます。
造化データの3つの確認方法

構造化データのマークアップが正しくできているか、リッチリザルトが正しく表示できているかは、必ず専用のツールを使って確認します。
ここではよく使われているツールでの確認方法をお伝えします。
構造化データテストツールで確認する
構造化データのコードチェックは、スキーマ マークアップ検証ツールで確認します。
このツールで検証できるのは、ボキャブラリーがSchema.orgのコードだけです。
ほかのボキャブラリーはサポートされていないので、検証できません。
ツールの使い方は非常にシンプルで、構造化マークアップをしたページのURLを張り、検査を実行するだけで検査ができます。
検証ツールでは、ウェブページに埋め込まれているすべてのSchema.org ベースの構造化データを1度に検証できて非常に便利です。
また検証ツールでは、すでに実装済みのページの確認だけでなく、ウェブページに貼る前のコードの状態でも検証が可能です。
最初の画面で「コードスニペット」を選択して、生成したコードを貼り付けます。
次に「テストを実行」ボタンをクリックすれば、コードに不備がないか確認できます。
コードに慣れていないうちは、実際にページに貼り付ける前に、検証ツールでエラーを確認してから貼り付けるのもおすすめの方法です。
Googleサーチコンソールで確認する
Googleサーチコンソールの構造化データの項目で、構造化データの設定ミスがないか確認ができます。
ただし、検証ツールのように詳細な結果がわかるわけではありません。
サーチコンソールでは、エラーのでているページや、エラーのタイプのみがわかります。
使い方としては、サーチコンソールの構造化データの項目で、サイト内のページの一覧で確認し、問題のあったページを検証ツールで個別にチェックする形になります。
構造化データは、サーチコンソールのナビゲーションメニューの「拡張」の下に構造データの種類ごとに一覧表示されます。
- パンくずリスト
- データセット
- HowTo
- 求人情報
- 商品スニペット
- レシピ
- FAQ
- イベント
これらの構造化データは、状態によって「有効」「無効」「警告」などで表示されます。
無効のエラーは0件が理想です。
警告は表示できるものの欠けている要素があるなど、ユーザーの利便性が低下している状態です。
検証ツールで問題点を解決し、「有効」になるようにしていきましょう。
リッチリザルトテストで確認する
リッチリザルトテストは、一般公開されているページであればURLを入力するだけで、そのページがリッチリザルトに対応できているか調べることができます。
生成したコードを調べたい場合は、「<>コード」を選択してコードを貼り付けてテストを実行するだけです。
テスト結果には以下の項目が表示されます。
- リッチリザルトに対応しているアイテムの件数
- 前回いつクロールされたかなどページの詳細情報
- 検出された構造化データ
問題があった箇所は警告が表示され、不足しているタグがなにかわかります。
URLは自社サイトだけでなく、競合サイトのものを貼ることができるため、競合調査ツールとしても利用することができます。
ライバル商品がどのようなリッチリザルト対策をしているのか知ることもできるので、使い方をマスターしておきましょう。
構造化マークアップをしてクローラビリティを向上させよう

構造化データをマークアップすることで、クローラビリティとユーザー利便性の両方を向上させることができます。
- セマンティックWebでコンピュータも文脈を理解する
- ボキャブラリーはSchema.orgを推奨
- マークアップ記述方法はJSON-LDがおすすめ
- 記述は支援ツールや自動化ツールで初心者でも簡単にできる
- 実装する構造化データはツールでエラーのチェックをしよう
Googleは今後ますますリッチリザルトに力を入れて、検索結果の品質をあげていく方針です。
自社サイトの構造化データを整理しておくことは、SEOにも良い影響をもたらします。
可能な限り対応して、検索エンジンにサイトページやコンテンツをより正確に理解してもらいましょう。
フラップネクストでは、SEO対策をメインに貴社の事業課題を解決します!
「事業目標達成のために必要な施策を教えてほしい」
「自社サイトへのアクセス数をどのように増やせばよいかわからない」
「狙ったキーワードで上位表示ができない」
そんな課題に対して、専門のコンサルタントが事業目標から逆算して最短で成果に繋がる施策を提案します!
貴社の課題を分析した上でオーダーメイドの施策を、WEBに詳しくない方でもわかりやすくお伝えします。
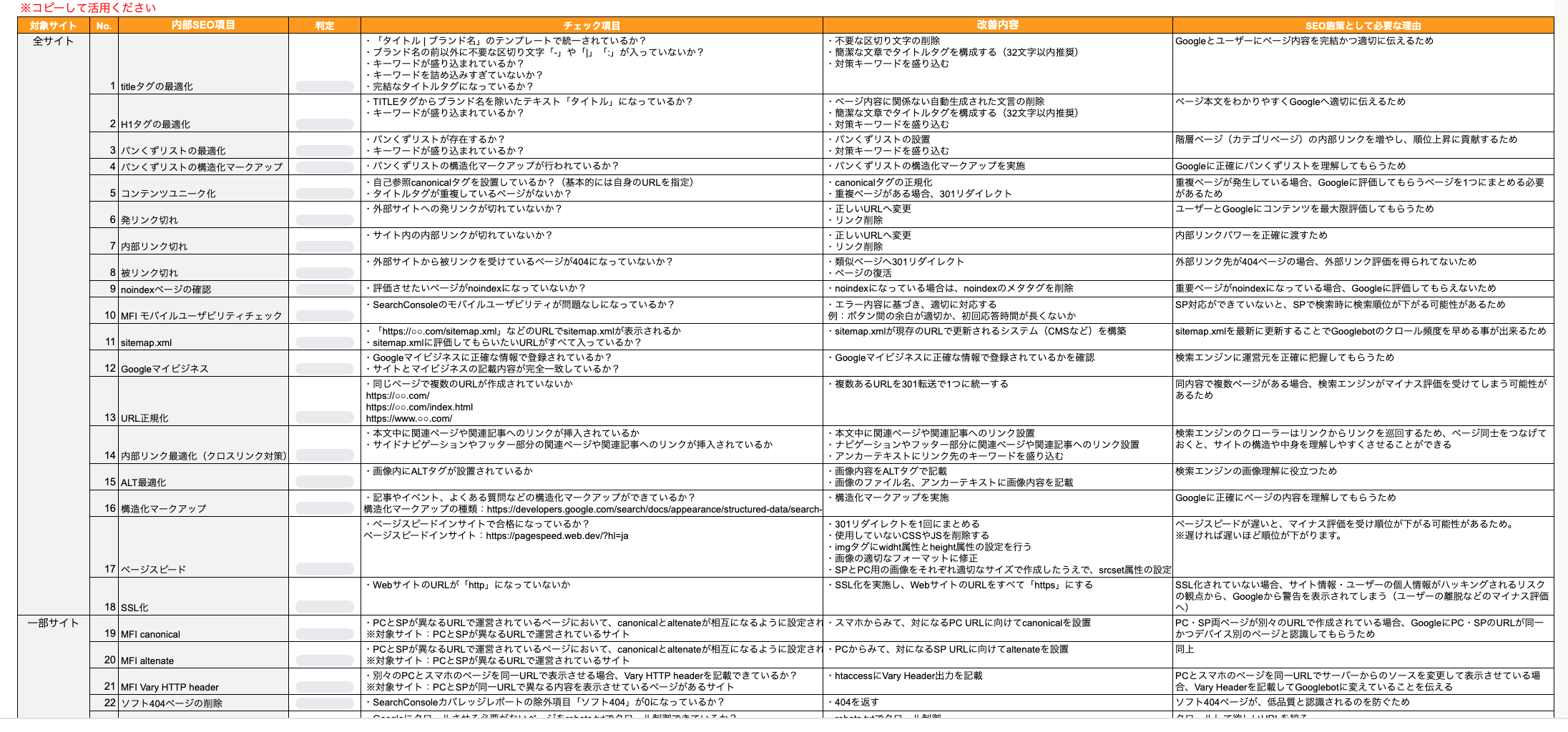
【完全版】内部SEOチェックシートで自社の課題を洗い出そう!分かりやすい改善策を一挙公開!

フラップネクストが実施している内部SEO対策の24項目をまとめた資料です。
内部SEOに課題があるサイトでは検索エンジンから適切な評価を得られないだけでなく、マイナス評価になってしまう可能性があります。
この資料では内部SEOの確認すべき項目だけでなく、どのように改善すべきかやり方も掲載しています。
▼資料イメージ

資料を確認しながら1つ1つの項目を実施すれば、貴社のサイトをSEO対策できます。
「テクニカルSEOの知識をつけたい」「自社サイトをSEO対策したい」
その場合は、株式会社フラップネクスト独自のチェックシートをぜひご活用ください。
次の記事