【2022年最新】SEO対策に効果的なHTMLコード9つの書き方を解説!

「HTMLの記述ってSEOに効果があるの?」
「SEO対策に効果的なHTMLの書き方を知りたい!」
正しいHTMLの設定を行うことで、検索エンジンからの高評価を得ることができます。
しかし、正しいHTMLの設定には、SEOに関する知識やスキルが必要になりますよね。
この記事をご覧になっている皆様の中には、SEOに効果的なHTMLの具体的な書き方を知り、検索結果での上位表示を目指したい方もいることでしょう。
そこで今回は「どうすれば効率的に高評価を得られるHTMLが書けるのか」「効率よく検索結果で上位表示されるポイント」をご紹介します。
この記事を読むことで、SEOに強いHTMLコードの具体的な書き方を知ることができます。
SEOに効果を発揮するHTMLコードを正しく理解して、検索エンジンからの高評価を目指しましょう。
HTMLとは?Webサイトの構成において重要

HTMLとはHyper Text Markup Languageの略で、Webサイトをはじめとしたインターネット上のページや記事の作成に必要な言語のことを指します。
さまざまなタグを利用してテキストにマークアップ(意味付け)するので、マークアップ言語とも呼ばれます。
また、タグというのはHTMLで意味付けするために、決まった記号で囲われたものを指します。
今ご覧いただいているこの記事も、HTMLやタグによって構成されています。
HTMLコードを用いることでタイトルや文字を書いたり、画像を表示したり、さまざまな編集を行えるでしょう。
HTMLコードやタグを最適化することで、下記のようなメリットがあります。
検索エンジンに記事の内容を正しく伝える

SEOに強いHTMLを書くことで、検索エンジンに対して記事の内容を正しく伝えることができます。
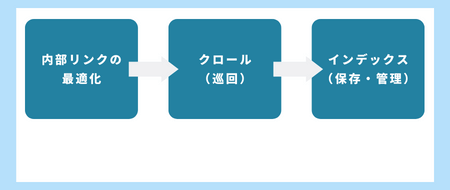
検索エンジンは下記の流れでWebサイトを巡回し記事の内容を保存、そして検索結果に表示します。
- 検索エンジンがWebサイトの中にある記事をクロール(巡回)する
- クロールした記事の内容をインデックス(保存、管理)する
- インデックスされた記事の内容を元に順位付けが行われ、検索結果に表示される
HTMLを正しく書くことで、上記にある検索エンジンによるクロールをスムーズに誘導できるでしょう。
HTMLが最適化されていない場合、検索エンジンが記事の内容を上手くクロールできず、検索結果に表示してもらえない可能性があります。
また、記事の内容が高品質だったとしても、適切なHTMLコードを書いていなければ、検索エンジンからの高評価は得られないでしょう。
SEO対策の整ったWebサイトや記事を作成するためには、HTMLを正しく書くことをおすすめします。
ユーザーがスムーズに記事を閲覧できる
ユーザーがスムーズに記事を閲覧できるようになることも、HTMLを正しく書くメリットです。
HTMLコードが正しく書かれていない場合、下記のような問題が発生します。
- 見出しが目次に反映されていない
- 画像が正しく表示されない
- リンクがクリックできない
上記のような問題が発生してしまうと、ユーザビリティ(ユーザーの利便性)が失われてしまい、検索エンジンからの評価も下がってしまうでしょう。
検索エンジンから低評価を受けてしまうと、検索順位の低下にもつながります。
ユーザーがスムーズに記事を閲覧できるように、適切なHTMLコードを書くようにしましょう。
【おすすめ】SEO対策に効果的なHTMLタグの設定9選

ここでは、SEO対策に効果的なHTMLタグの設定をご紹介します。
- titleタグ|最初に目に入る重要な役割
- meta descriptionタグ|記事の内容を分かりやすく伝える
- canonicalタグ|重要な記事を決定する
- hタグ|記事の構成を作り上げる
- aタグ|リンクを貼る
- リストタグ|箇条書きで見やすく
- alt属性|画像の内容を伝える
- pタグ|段落を作る
- strongタグ|重要な文の強調
ここでご紹介するHTMLタグ以外にも、SEO対策に効果的なものが存在します。
しかし、HTMLタグは1文字間違ってしまうだけで、サイトの表示が乱れてしまう危険性があります。
またHTMLタグの設定には、SEOに関する知識や経験が重要になるでしょう。
弊社フラップネクストでは、SEO対策におけるHTMLをはじめ、Webマーケティングに関する知識や経験豊富なスタッフが在籍しています。
HTMLに関する悩みやご相談があれば、いつでもご連絡ください!
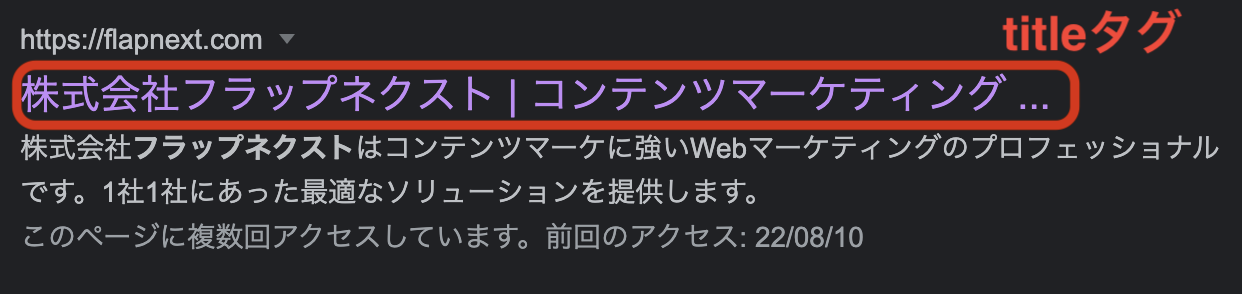
titleタグ|最初に目に入る重要な役割

<title>ここにタイトルを書く</title>
titleタグとは、記事のタイトルの設定に必要なHTMLタグです。
titleタグで設定したタイトルは、検索エンジンでの検索結果やブラウザのタブに表示されます。
検索エンジンのクローラーは、このtitleタグを元に記事の内容を判断するので、検索結果で上位表示されるために重要な設定です。
また、titleタグはユーザーの目にも最初に入ってくるので、ユーザーのクリック率にも大きな役割を果たすといえるでしょう。
titleタグを設定する際には、下記のポイントを抑えておきましょう。
- タイトルの文字数を28〜32文字以内に収める
- 記事の内容がわかるキーワードを前方に盛り込む
- 記事のファーストビューとタイトルに相違がないようにする
titleタグの設定についてさらに詳しく知りたい方は、下記の記事もご覧ください。
参照:SEOに強いタイトル(titleタグ)の付け方とは?文字数や設定方法を具体的に解説!
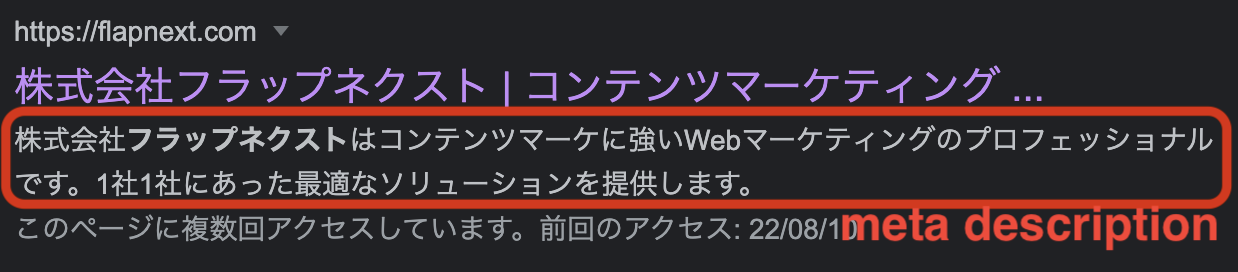
meta descriptionタグ|記事の内容を分かりやすく伝える

<meta name=”description” content=”ここに記事の内容を書く” />
meta descriptionタグとは、検索結果でタイトルの下に表示される、記事の概要を説明するHTMLタグのことです。
meta descriptionタグを、記事の内容を分かりやすく魅力的な文章にすることで、ユーザーの興味を引くことができるでしょう。
ユーザーの興味を引くことで、クリック率の向上を見込めます。
meta descriptionタグを設定する際には、下記のポイントを抑えておきましょう。
- 文字数を120文字前後に収める
- 重要なキーワードは前方に盛り込む
- ユーザーのニーズに合った内容にする
metaタグにはmeta descriptionタグ以外にも、SEOに効果的なタグが複数存在します。
metaタグについてもっと具体的に知りたい方は、こちらの記事もご参照ください。
参照:metaタグとは?SEO対策に効果的なタグの種類と書き方を詳しく解説!
canonicalタグ|重要な記事を決定する
<link rel=”canonical” href=”ここに評価を集中させたい記事のURLを書く”>
canonicalタグは、Webサイトの中に同じ内容の記事が複数ある際に、どの記事が重要なものかを検索エンジンに伝える役目があります。
Webサイトにある同じ内容の複数の記事が検索エンジンにクロールされると、SEO評価が分散されてしまいます。
またSEO評価が分散されてしまうと、高評価を得られにくくなってしまうので注意が必要です。
SEO評価を1つの記事にまとめるためには、canonicalタグの設定が必要になるでしょう。
下記の状態に当てはまるWebサイトは、canonicalタグの設定が必要です。
- Webサイトの中に「http」と「https」が混在している
- Webサイトの中に「www」が付いているページと付いていないページが混在している
- パソコンとスマートフォンで異なるURLが表示される
hタグ|記事の構成を作り上げる
<h1>ここに見出しを書く</h1>
<h2>ここに見出しを書く</h2>
<h3>ここに見出しを書く</h3>
hタグとは、記事の構成を作り上げる見出しを表示させるHTMLタグのことを指します。
hタグに記事の中での重要なキーワードを盛り込むことで、記事の文章とキーワードの関連性を検索エンジンに的確に伝えられるでしょう。
記事の文章とキーワードの関連性を検索エンジンに的確に伝えることで、高評価を得ることができ、検索結果での上位表示を目指せます。
また、hタグに記事の内容を分かりやすく記述することで、ユーザーは記事のどの章に目的の情報が載っているかを判断できるでしょう。
適切なhタグを設定することで、検索エンジンとユーザーのどちらにもSEO効果を発揮できます。
aタグ|リンクを貼る
<a href=”ここに埋め込みたいURLを書く”>ここにテキストを書く</a>
aタグとは、記事内に貼るリンクを表すHTMLタグのことです。
aタグを利用することで、テキストや画像にURLを埋め込むことができます。
このURLが埋め込まれたテキストのことをアンカーテキストといいます。
テキストや画像にURLを埋め込むことで、同じWebサイト内部に存在する関連性のある他の記事や、外部のWebサイトにユーザーを誘導できるでしょう。
aタグを設定した文章は、アンカーテキストとして下記のように表示されます。
このアンカーテキストを文章の中に自然に設置することで、ユーザーが興味を持つ関連性の高い記事に誘導できるでしょう。
また、記事の内容との関連性の高いアンカーテキストを設置することで、検索エンジンのクローラーにも正しい情報を伝えられます。
検索エンジンのクローラーに正しい情報を伝えることで、より効果的に検索順位を上げることができるでしょう。
リストタグ|箇条書きで見やすく
<ul>
<li>ここに文章を書く</li>
<li>ここに文章を書く</li>
<li>ここに文章を書く</li>
</ul>
リストタグとは、文章を箇条書きにすることで検索エンジンやユーザーに分かりやすく表示させるHTMLタグのことです。
リストタグで囲われた文章は、検索エンジンが重要な内容と認識し、高いSEO効果を期待できます。
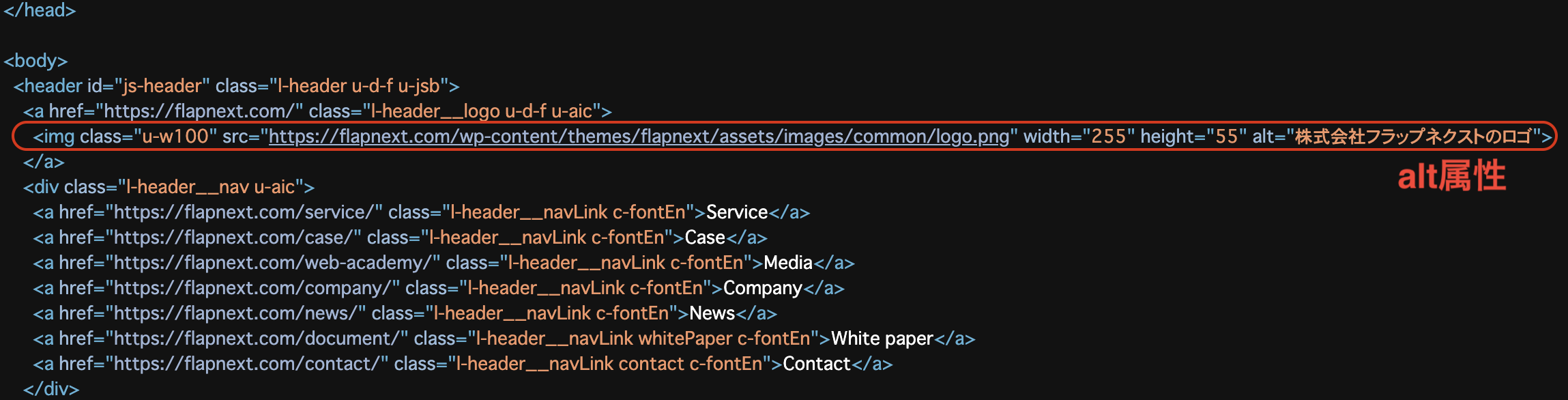
alt属性|画像の内容を伝える

<img src=”○○.jpg” alt=”画像の説明を書く”>
alt属性とは、記事内の画像を表示させるために大切なHTMLコードの1つです。
alt属性を正しく設定することによって、画像の内容を説明する役割を果たします。
万が一、通信の不具合などで画像が表示されない場合には、alt属性に設定した文章が表示されます。
また、alt属性に画像の内容を正しく設定しておくことで、検索エンジンのクローラーに画像と記事の内容の関連性を伝えることもできるでしょう。
pタグ|段落を作る
<p>ここに文章を書く</p>
pタグとは、文章の中に段落を作りたい際に使用するHTMLタグです。
pタグを使用することで、行間の調整を行い、文章を見やすく表示することができます。
適切にpタグを設定すれば、記事の構成を検索エンジンのクローラーに正しく伝えることができるので、高評価を得られるでしょう。
strongタグ|重要な文の強調
<p><strong>ここに強調したい文章を書く</strong></p>
strongタグは、このように記事の文章の強調したい部分を太字にするHTMLタグです。
strongタグを正しく設定することで、検索エンジンやユーザーに対して重要な部分を強調することができます。
しかしstrongタグを使用する際には、1つの記事に何度も使用しすぎないように注意しましょう。
1つの記事の中にいくつもstrongタグを使用すると、検索エンジンやユーザーにとってどの部分が重要なのかが分かりません。
また、検索エンジンやユーザーに強調したい部分が上手く伝わらなければ、評価が下がってしまう危険性もあります。
適切なstrongタグを設定することで、検索エンジンの評価を上げて、上位表示を目指すことができるでしょう。
SEOに強いHTMLタグを設定して検索エンジンから高評価をもらおう!

この記事では、検索エンジンから高評価を得るためのHTMLタグの書き方をご紹介しました。
SEO評価を上げるための具体的なHTMLタグの種類と、書き方は下記の通りです。
- titleタグ|最初に目に入る重要な役割
- meta descriptionタグ|記事の内容を分かりやすく伝える
- canonicalタグ|重要な記事を決定する
- hタグ|記事の構成を作り上げる
- aタグ|リンクを貼る
- リストタグ|箇条書きで見やすく
- alt属性|画像の内容を伝える
- pタグ|段落を作る
- strongタグ|重要な文の強調
上記のHTMLタグを正しく設定することで、検索エンジンやユーザーの利便性を向上できます。
また、検索エンジンやユーザーの利便性を向上することで、SEO効果を引き出し、最終的に検索結果での上位表示を目指せるでしょう。
フラップネクストでは、SEO対策をメインに貴社の事業課題を解決します!
「事業目標達成のために必要な施策を教えてほしい」
「自社サイトへのアクセス数をどのように増やせばよいかわからない」
「狙ったキーワードで上位表示ができない」
そんな課題に対して、専門のコンサルタントが事業目標から逆算して最短で成果に繋がる施策を提案します!
貴社の課題を分析した上でオーダーメイドの施策を、WEBに詳しくない方でもわかりやすくお伝えします。
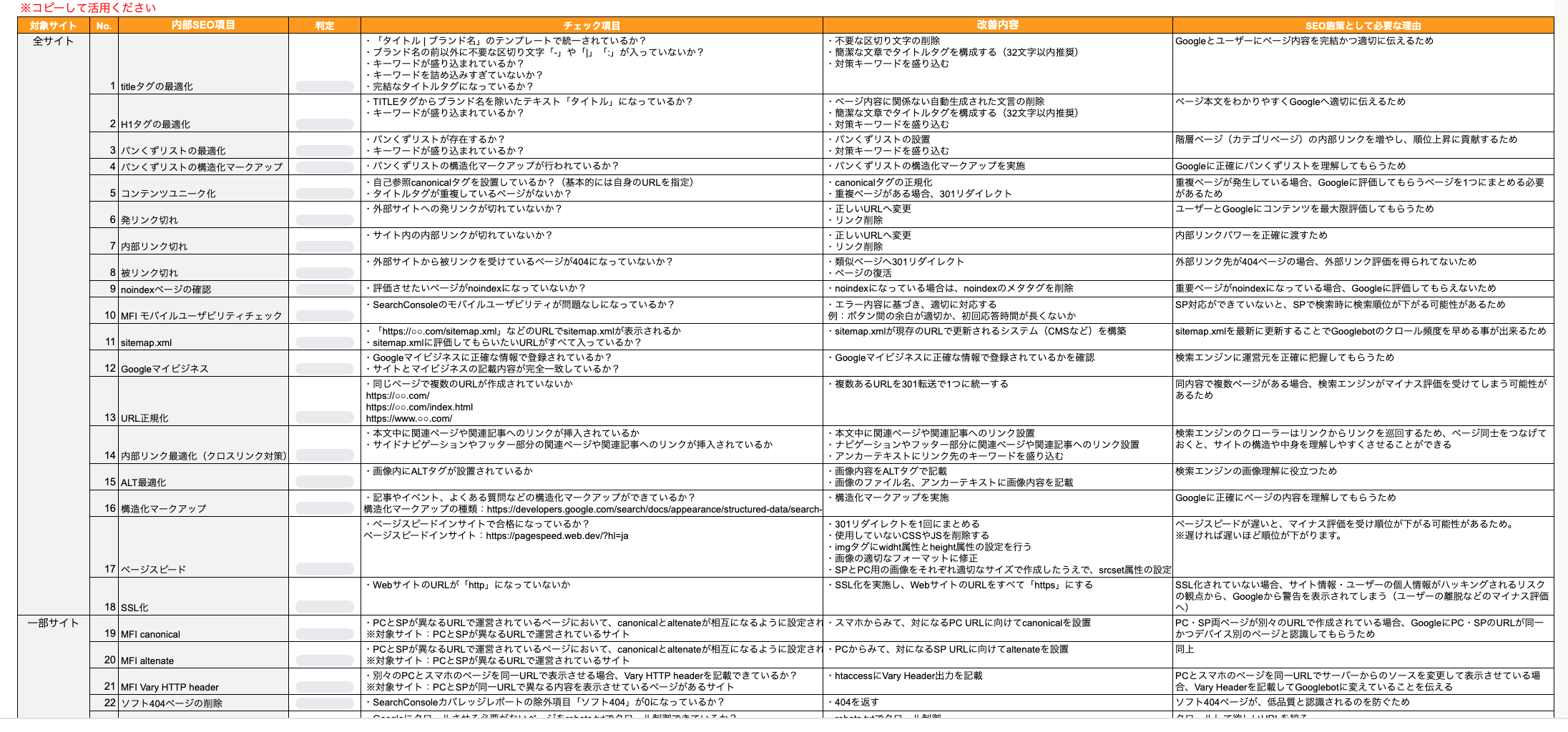
【完全版】内部SEOチェックシートで自社の課題を洗い出そう!分かりやすい改善策を一挙公開!

フラップネクストが実施している内部SEO対策の24項目をまとめた資料です。
内部SEOに課題があるサイトでは検索エンジンから適切な評価を得られないだけでなく、マイナス評価になってしまう可能性があります。
この資料では内部SEOの確認すべき項目だけでなく、どのように改善すべきかやり方も掲載しています。
▼資料イメージ

資料を確認しながら1つ1つの項目を実施すれば、貴社のサイトをSEO対策できます。
「テクニカルSEOの知識をつけたい」「自社サイトをSEO対策したい」
その場合は、株式会社フラップネクスト独自のチェックシートをぜひご活用ください。
次の記事