metaタグとは?SEO対策に効果的なタグの種類と書き方を詳しく解説!

「metaタグのSEO効果を知りたい!」
「設定しておくべきmetaタグと、その設定方法は?」
記事を作成する上で、検索エンジンからの評価をスムーズにしてくれる「metaタグ」。
しかしmetaタグにはさまざまな種類があるので、どのmetaタグを設定するべきか悩みを抱えている方もいることでしょう。
それぞれのmetaタグを正しく設定することで、検索エンジンがスムーズに記事の内容を把握してくれるというメリットがあります。
metaタグの設定によって検索エンジンが記事の内容を把握しやすくなれば、結果として大きなSEO効果を得られるのです。
この記事では、SEOに効果的なmetaタグの種類と書き方をご紹介します。
その他にも実際のmetaタグの成功事例や、設定する際の注意点も併せてご紹介します。
この記事を読むことで、SEOに強いmetaタグの設定を理解し、検索エンジンからの評価を円滑にできるでしょう。
最後までご覧ください。
※この記事に記載してあるmetaタグをコピーして使用する際には、<>を半角表記にして使用してください。
metaタグ(メタタグ)とは?

metaタグとは、検索エンジンやブラウザなどのシステムに向けたHTMLコードのことです。
metaタグは、meta情報やmetaデータなどと呼ばれることもあります。
metaタグを設定することで、検索エンジンやブラウザで下記のようなことが可能になります。
- 文字コードの指定
- インデックスの可否
- metaデータの提供
metaタグはシステムに向けた情報なので、ユーザーが直接見ることはありません。
metaタグを正しく設定することで、間接的にSEO効果を発揮する要素となります。
この記事を通して、metaタグの正しい設定方法を理解し、記事のSEO対策を強化しましょう。
metaタグの確認方法

metaタグを確認する方法は、まずブラウザを開きましょう。
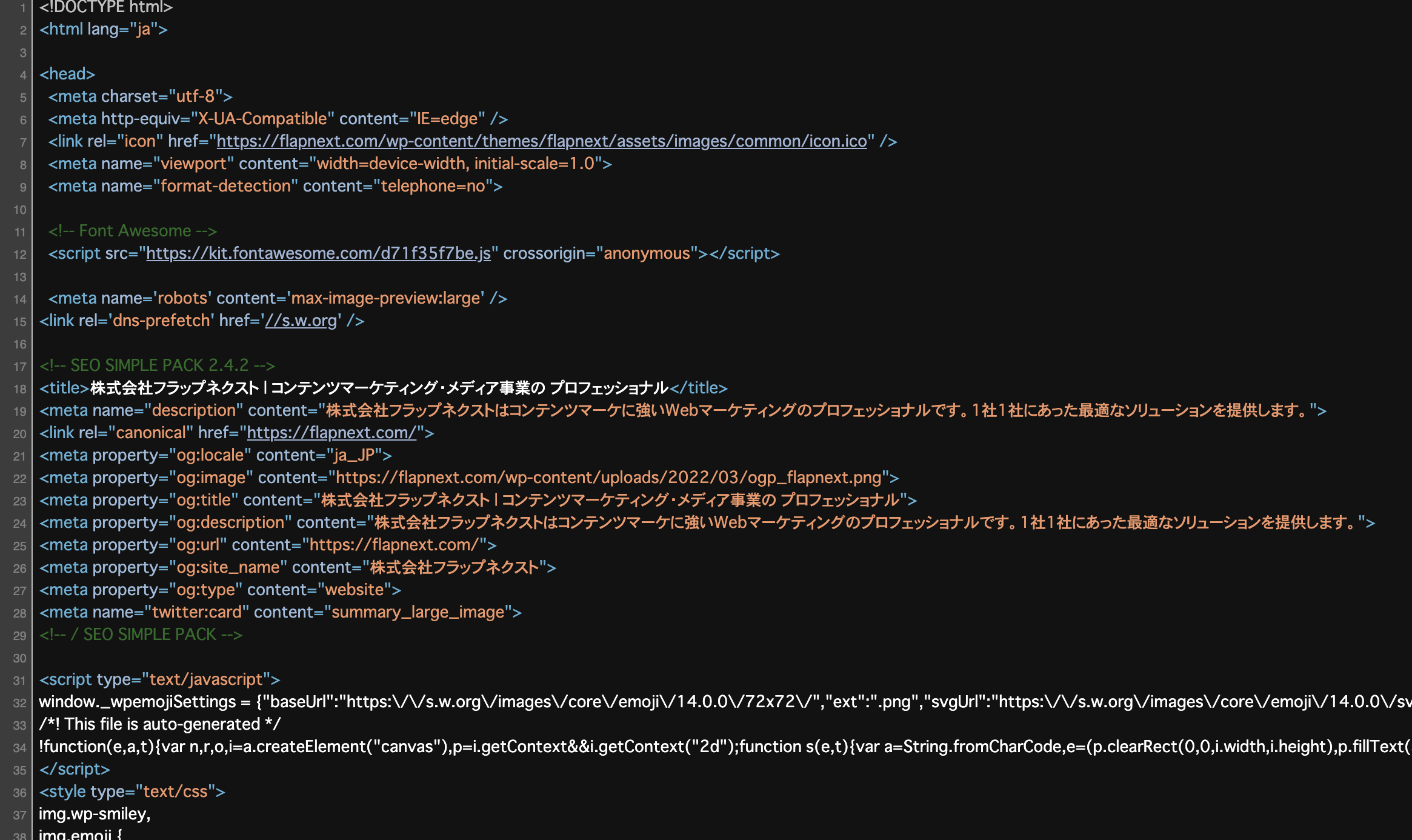
metaタグを確認したいWebサイトで右クリックし、「ページのソースを表示」をクリックします。
「ページのソースを表示」をクリックすると、別のタブが開かれてHTMLコードが表示されます。

HTMLコードのheadタグの中に、<meta 〇〇>と書かれたタグがありますよね。
この<meta 〇〇>が、metaタグです。
metaタグの書き方・設定方法
metaタグの書き方は「meta 〇〇」という形で表記します。
一般的に<meta 〇〇=”〇〇” content=”〇〇”>といった表記で、metaタグの種類に合わせた設定を行います。
HTMLにmetaタグを設定する方法
HTMLにmetaタグを設定する場合、下記のようにHTMLコードのheadタグの中に設定します。
metaタグの設定方法
<html>
<head>
※ここにmetaタグを設定
</head>
<body>
</body>
</html>
WordPressを使用してmetaタグを設定する方法

WordPressを使用してmetaタグを設定するには、「All in One SEO」というWordPressのプラグインを利用することをおすすめします。
All in One SEOでは下記のようなmetaタグの設定ができます。
- titleタグ
- meta keywordsタグ
- meta descriptionタグ
この他にも「All in One SEO」では、SEO対策をサポートするさまざまな機能があるので、おすすめのプラグインです。
metaタグにはどんなSEO効果がある?

結論からいうと、metaタグには直接的なSEO効果は期待できません。
しかし、正しく設定を行うことで、間接的なSEO効果を期待できるmetaタグが存在します。
間接的なSEO効果がある主なmetaタグは、「titleタグ」と「meta description」です。
この2つのmetaタグはキーワードを正しく設置することで、ユーザーの興味を引くことができ、クリック率を向上できるでしょう。
上記以外のmetaタグも、間接的なSEO効果が見込めます。
metaタグのSEO効果を理解するためには、まず記事が検索エンジンに表示されるまでの流れを抑えておきましょう。
記事が検索エンジンに表示されるためには、下記の流れが必要です。
- 検索エンジンのクローラーが記事をクロール(巡回)する
- クローラーがクロールした記事の情報を、検索エンジンがインデックス(保存、管理)する
- インデックスされた情報を元に検索エンジンに表示される
metaタグを設定することで、記事の構成や情報を検索エンジンのクローラーが円滑に巡回できます。
クローラーが記事を円滑に巡回できれば、スムーズにインデックスされるため、検索エンジンに効率的に表示されます。
metaタグを正しく設定していない場合、記事の内容が高品質だったとしてもクローラーがうまく巡回できません。
クローラーがとどこおりなく巡回し、記事の内容をスムーズに理解してもらうためには、metaタグの設定が効果的です。
metaタグを正しく設定することで、間接的にSEOの最適化を目指すことができるでしょう。
SEO対策で重要なmetaタグと活用方法

ここでは、SEO対策で重要なmetaタグの種類と、実際の活用方法をご紹介します。
- titleタグ(タイトルタグ、meta title、<title>)
- meta description(メタディスクリプション)
- meta charset(文字コード)
- meta property(OGPタグ)
- meta robots(noindex,nofollow)
metaタグの設定には、HTMLコードなどの専門的な知識が必要になるでしょう。
弊社、フラップネクストではHTMLに関する専門的な知識やスキルが豊富なスタッフが在籍しております。
SEOに効果的なmetaタグの設定をサポートさせて頂きますので、お気軽にご相談ください。
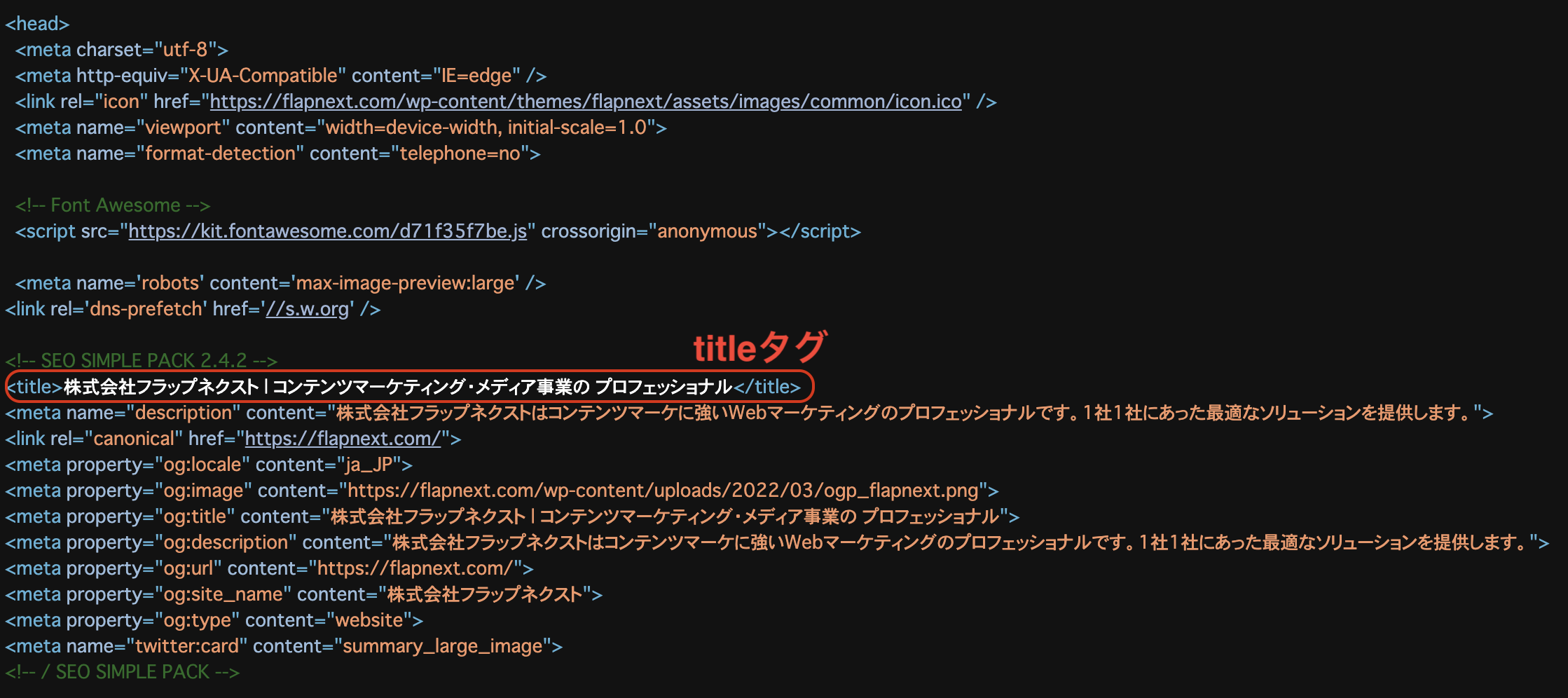
titleタグ(タイトルタグ、meta title、<title>)

<title>タイトル名</title>
titleタグは、対象となる記事の内容を30文字程度で表記したものです。
正確にいうとtitleタグはmetaタグには含まれませんが、metaタグと合わせて説明されることがほとんどなので解説させていただきます。
titleタグは、間接的ではありますが大きなSEO効果が見込める要素なので、しっかりと確認しておきましょう。
titleタグを設定する際には、記事の目的に合ったキーワードを含めることが重要です。
例えば、キーワードが「SEO 内部リンク」の場合、titleタグには「内部リンクとは?SEOに効果的な内部リンク対策を分かりやすく解説!」と設定します。
このように、キーワードを自然と文章の中に含めることがポイントです。
titleタグはユーザーが求めるキーワードを検索した際に、検索結果に最初に表示される情報です。
ユーザーの目に一番に入ってくる情報なので、キーワードを含めた上で魅力的なタイトルをつけましょう。
また、titleタグを正しく設定することによって、検索エンジンのクローラーに対して記事の内容を分かりやすく伝える効果もあります。
キーワードをtitleタグに含めることは、ユーザーと検索エンジンのどちらにも大きなSEO効果をもたらすことを覚えておきましょう。
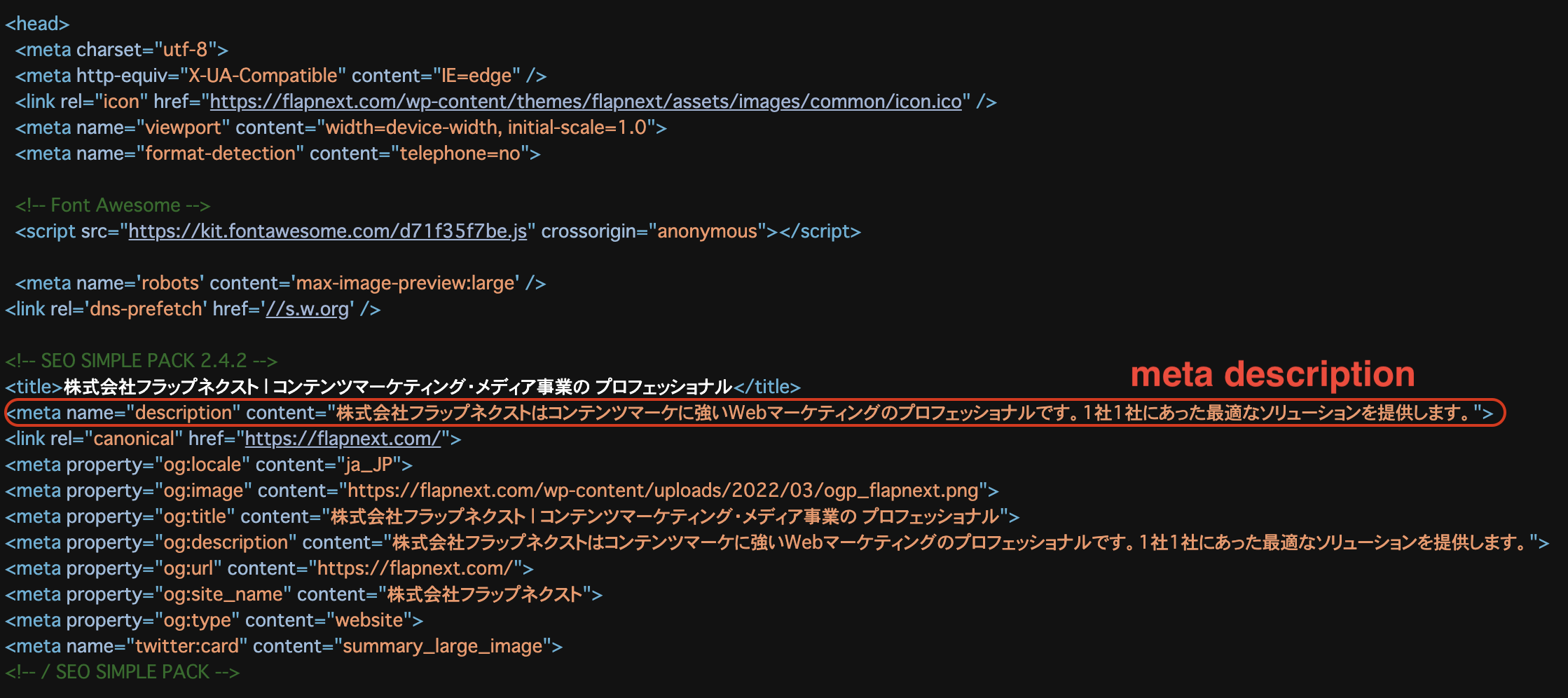
meta description(メタディスクリプション)

<meta content=”記事の内容を120文字前後” name=”description”>
meta descriptionは、対象となる記事の内容を120文字前後で表記した文章です。
titleタグの下に表示される文章のため、ユーザーのニーズに合った文章にすることで、クリック率の向上を目指すことができます。
meta descriptionのSEO効果を最大限に発揮するためには、重要なキーワードを前方に持ってくることを意識しましょう。
なぜなら検索結果画面をスマートフォンで表示した場合、meta descriptionは80文字前後しか表示できません。
現代では、知りたい情報をスマートフォンで探すユーザーがほとんどです。
そのため、重要なキーワードはmeta descriptionの最初の方に設置しておきましょう。
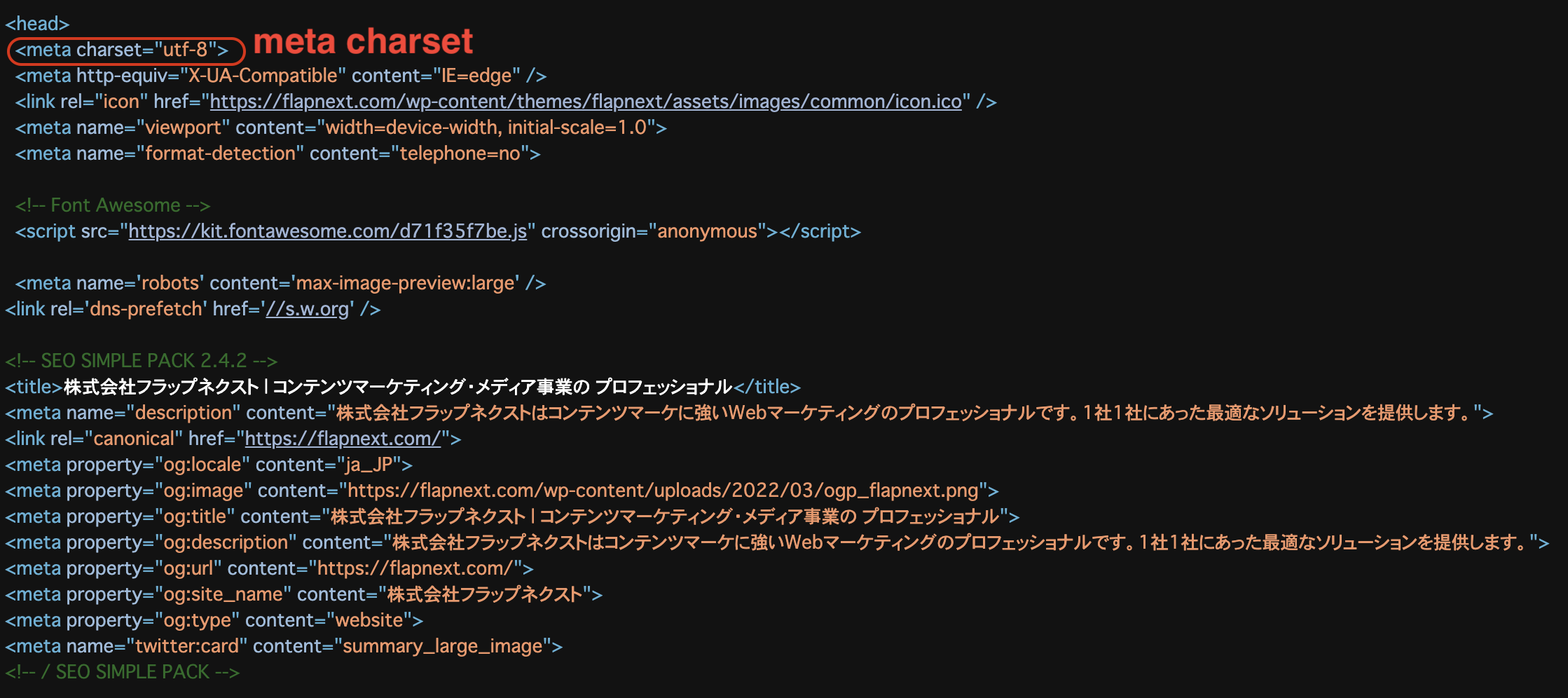
meta charset(文字コード)

meta charsetは、HTMLコードの文字を他の形式に変換するためのmetaタグです。
meta charsetを設定していない場合、日本語で作成したWebサイトに英語版のブラウザからアクセスした際に、文字化けが起こってしまいます。
文字化けを抑制するために、日本語のWebサイトではmeta charsetの設定が必要となります。
また日本語のWebサイトでmeta charsetを設定するには、日本語の文字コードである「Shift-JIS」か、世界共通のUnicodeである「UTF-8」を使用しましょう。
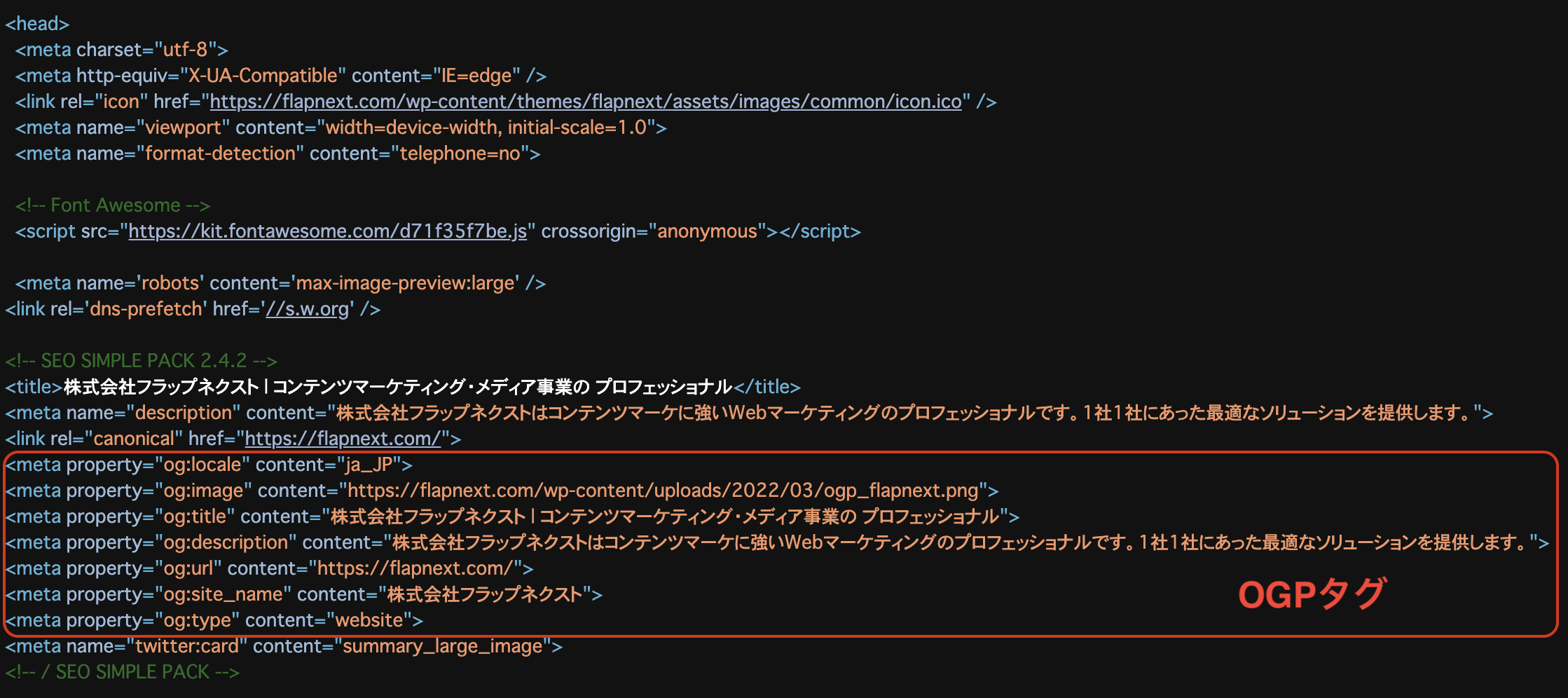
meta property(OGPタグ)

<meta property=”og:title” content=”ページの タイトル” />
<meta property=”og:description” content=”ページのディスクリプション” />
<meta property=”og:type” content=”ページの種類” />
<meta property=”og:url” content=”ページの URL” />
<meta property=”og:image” content=”サムネイル画像の URL” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:locale” content=”ja_JP” />
OGPタグはOpen Graph Protocolの略で、InstagramやFacebookなどのSNSで記事がシェアされた際に、記事のタイトルや概要文を正しく表示させるmetaタグです。
OGPタグで正しく記事を表示できる要素には、下記のようなものがあります。
- タイトル
- 概要文(ディスクリプション)
- URL
- サムネイル画像のURL
- Webサイト名
OGPタグを正しく設定することで、SNSで記事がシェアされた時のクリック率の向上が期待できます。
特にSNSからのユーザーの流入を検討している方は、設定を忘れないようにしておきましょう。
また、WordPressを使用してWebサイトを運営している方は、「All in One SEO」を利用することで簡単にOGPタグを設定できます。
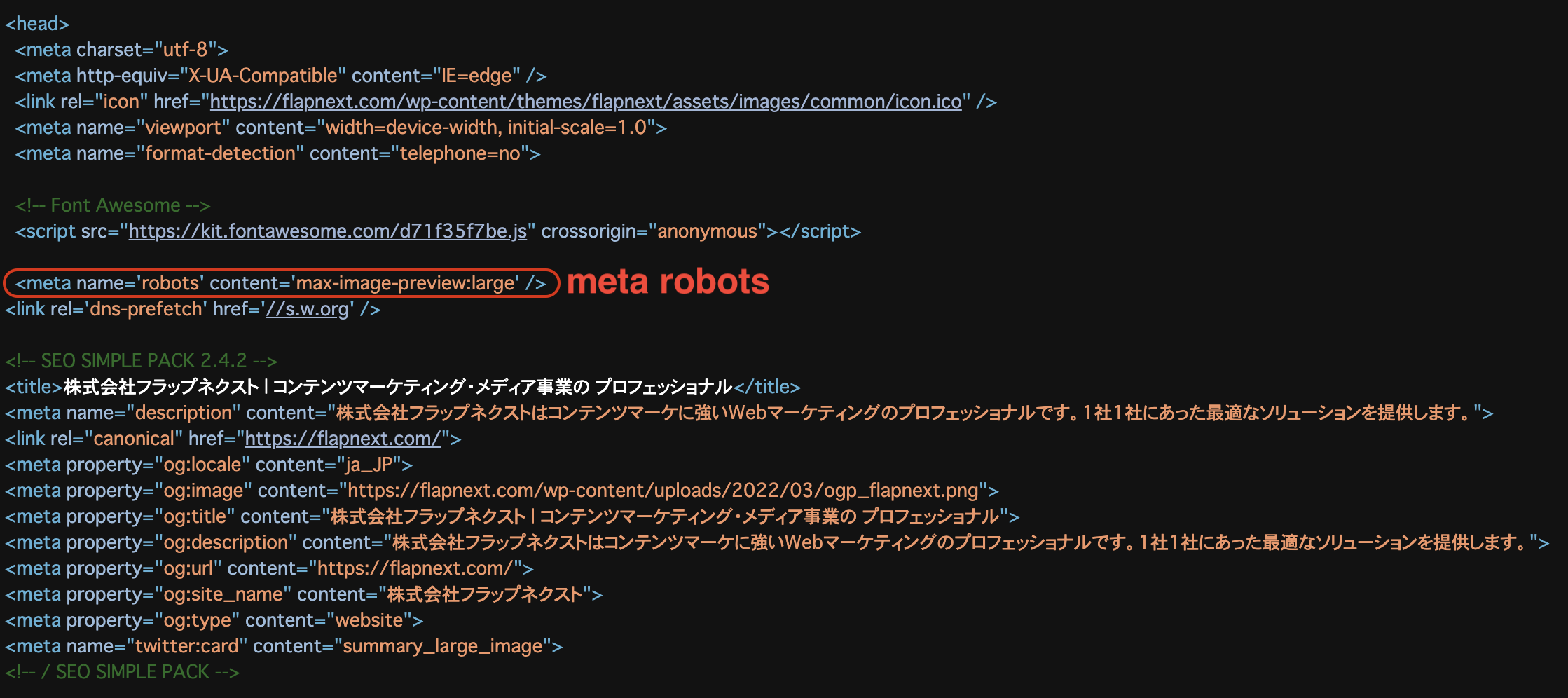
meta robots(noindex,nofollow)

<meta name=”robots” content=”noindex,nofollow”>
noindex,nofollowは、検索エンジンのクローラーに対して、指定の記事をインデックスさせないようにするmetaタグです。
クオリティの低い記事や、ユーザーに見られたくない記事がある場合に、noindex,nofollowを設定します。
noindex,nofollowの設定によって、上記のような記事を検索エンジンにインデックスさせないので、低評価を避けることができます。
もし検索エンジンに見られたくない記事がある場合は、忘れずに設定しておきましょう。
その他の設定しておくといいmetaタグ

ここでは、SEOの効果は見込めませんが、設定しておくといいmetaタグをご紹介します。
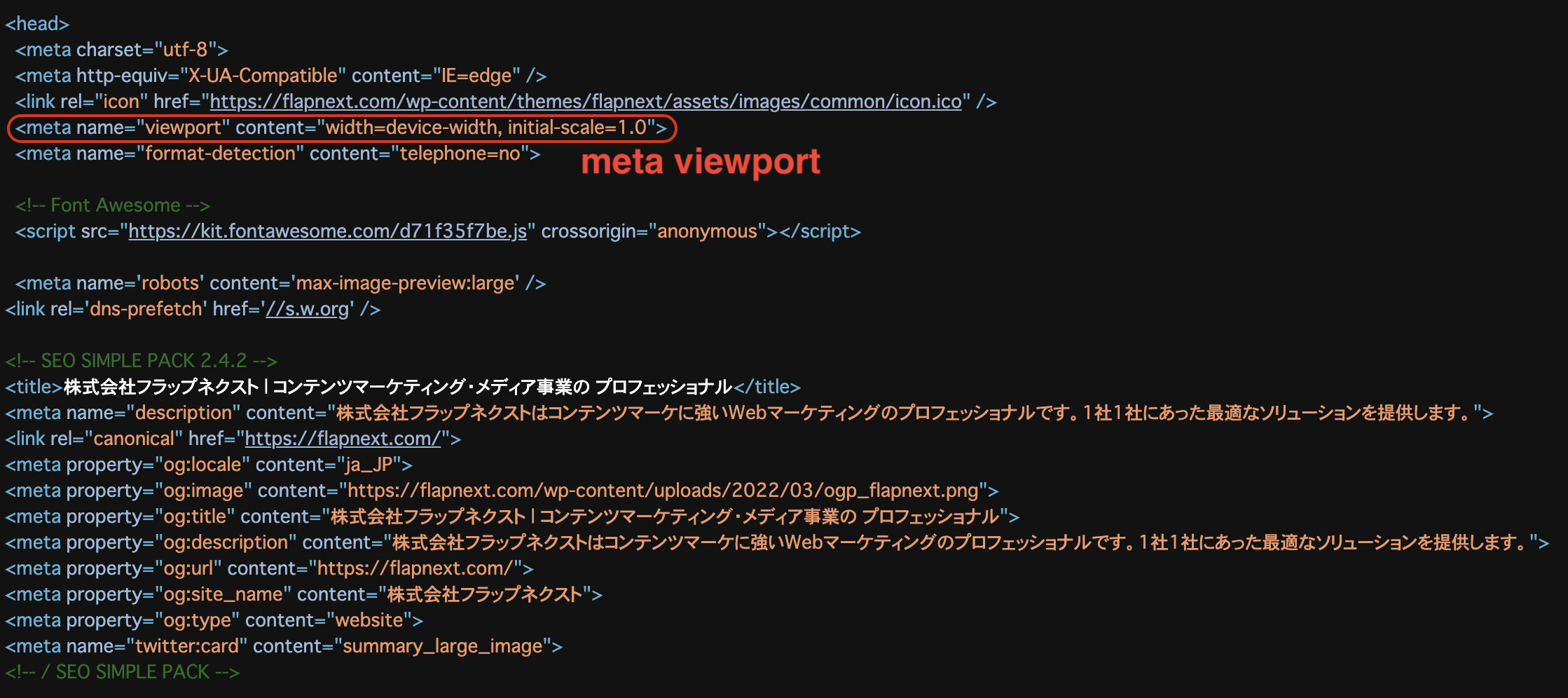
meta viewport(viewportタグ)

<meta name=”viewport” content=”width=device-width,initial-scale=1”>
meta viewportは、スマートフォンで記事を見た時に文字や画像のサイズを最適化する効果があります。
前述しましたが、現代ではスマートフォンによる記事へのアクセスが多くなっているので、スマートフォン表示の最適化は大切です。
meta viewportを設定することで、ユーザーの記事の閲覧をスムーズにできるので、設定を忘れないようにしましょう。
notranslate(自動翻訳の拒否)
<meta name=”google” content=”notranslate” />
notranslateを設定することで、自動的に翻訳されることを拒否できます。
通常、記事に使われている言語とユーザーの言語が違う場合、検索エンジンが自動的に判断し翻訳版のリンクが表示されるでしょう。
しかし、notranslateを設定することで自動的に翻訳することを拒否できます。
rating adult(アダルトコンテンツの有無の表示)
<meta name=”rating” content=”adult” />
rating adultは、記事の中にアダルトコンテンツが含まれていることを示すラベルを表示できます。
metaタグを設定する際の注意点

ここでは、metamタグを設定する際の注意点をご紹介します。
ここで紹介する注意点をしっかりと抑えた上で、より効果的なmetaタグの設定を行いましょう。
検索順位を上げる直接的な効果はない
まずmetaタグには、検索順位を上げるような直接的な効果はないことを覚えておきましょう。
titleタグやmeta descriptionは、正しく設定することでユーザビリティやクリック率の向上に繋がります。
その他のmetaタグも、正しく設定することで最終的にSEO対策につながるので、1つ1つ忘れずに設定しておきましょう。
meta keywordsの設定は効果が出ない
meta keywordsを設定してもSEO効果がないことも、metaタグの注意点です。
meta keywordsとは、記事の内容を表すキーワードを入力するタグのことを指します。
検索エンジンが記事のクロールができなかった頃に、meta keywordsを通してクローラーが記事の内容を把握していました。
この頃はmeta keywordsを設定しておくことで、SEOに良い影響を与えていました。
しかし現在では、meta keywordsを設定してもSEO効果は見込めません。
meta keywordsでSEO効果が見込めないのには、下記のような理由があります。
- meta keywordsでSEO効果が見込めない理由①
検索エンジンが大幅にアップデートし、記事の内容からキーワードを確認できるようになった - meta keywordsでSEO効果が見込めない理由②
meta keywordsの設定でSEO効果を得ようと、meta keywordsの中に関連するキーワードを羅列する人が増えたため
このことからも分かるように、現在ではmeta keywordsの設定でSEO効果は見込めません。
検索エンジンは常にアップデートを繰り返しているため、検索エンジンに関する常に最新の情報を仕入れておく必要があるでしょう。
キーワードを過度に羅列しない
metaタグを設定する際に、キーワードを羅列し過ぎないことも重要な注意点です。
例をあげると、meta descriptionをキーワードを羅列しただけの内容にするとします。
キーワードを羅列しただけのmeta descriptionが検索結果に表示されてしまうと、ユーザーはその記事がどんな内容なのかスムーズに把握できません。
またユーザーに対して、記事の内容や魅力が伝わりにくくなってしまうでしょう。
その結果クリック率が低下してしまい、記事への流入が下がってしまいます。
metaタグにキーワードを羅列し過ぎることは、結果的にSEO効果を下げてしまうため避けておきましょう。
記事と関連性のないキーワードを含めない
metaタグを設定する際には、記事の内容と関連性のないキーワードを含めないように注意しましょう。
記事の内容と関連性のないキーワードを含めてしまうと、ユーザーやクローラーが記事の内容をスムーズに理解することができません。
ユーザーやクローラーが記事の内容をスムーズに理解できないと、検索エンジンにインデックスされにくくなってしまいます。
metaタグを設定する際には、記事の内容と関連するキーワードを設定するようにしましょう。
フラップネクストのmetaタグを利用した成功事例

事例
事例
事例
SEO効果を引き出すためにmetaタグを設定しよう!

この記事では、SEOに効果的なmetaタグの種類と書き方をご紹介しました。
SEOに効果的なmetaタグには、下記のような種類があります。
- titleタグ(タイトルタグ、meta title、<title>)
- meta description(メタディスクリプション)
- meta charset(文字コード)
- meta property(OGPタグ)
- meta robots(noindex,nofollow)
metaタグを正しく設置することで、間接的に大きなSEO効果を得られるでしょう。
フラップネクストでは、SEO対策をメインに貴社の事業課題を解決します!
「事業目標達成のために必要な施策を教えてほしい」
「自社サイトへのアクセス数をどのように増やせばよいかわからない」
「狙ったキーワードで上位表示ができない」
そんな課題に対して、専門のコンサルタントが事業目標から逆算して最短で成果に繋がる施策を提案します!
貴社の課題を分析した上でオーダーメイドの施策を、WEBに詳しくない方でもわかりやすくお伝えします。
【定額】リライトサービス 分析から実行まで丸投げ! 月額10万円~

オウンドメディアにおける記事のリライトは、検索順位や記事のクリック率の向上に期待ができるため、非常に重要な施策です。
しかし
「順位やトラフィックが下がってきたが、この先いくら追加予算をかければいいのかわからない」
「これまでのような追加予算を捻出できない」
「どの記事をどのようにリライトすれば良いのかわからない」
といった悩みを抱える企業のご担当者様は多いです。
弊社株式会社フラップネクストの【定額リライトサービス】は、月額定額制で最大月40本の記事をリライトいたします。
オウンドメディアの効果測定からリライトを優先すべきKWの選定もお任せください。
さらに月に1度オウンドメディアの現状をレポート報告するため、目標達成度合いやトラフィックの変動などオウンドメディアの成長を数値にて実感していただけます。
株式会社フラップネクストの【定額リライトサービス】をぜひご活用ください。
次の記事