記事作成のコツとは?ユーザーが読みやすい記事の書き方とポイントをライティングのプロが徹底解説!

「Web記事作成を担当することになったものの、わかりやすい記事を作成するためにどうすればよいのかわからない…」
「簡単かつ素早く質の高い記事を作成できるようになるコツが知りたい」
ユーザーにとってわかりやすい記事を作成するためには、コツを押さえて実践する必要があります。しかし、記事作成で何に気をつければよいのか、ユーザーが読みやすい記事をどのように書けばよいのかわからない方も多いでしょう。
記事作成のコツは数多く存在し、場合によってはツールを導入する必要もあります。ただやみくもに記事を書き続けていてもユーザが読みやすい記事の作成にはつながらないため、しっかりとコツを把握し実践することが重要です。
そこで本記事では、読みやすい記事を作成するコツについて初心者にもわかりやすく解説しています。
また、記事作成を丁寧かつスピーディーにおこなううえで役立つツールや誰でもすぐに良質な記事を作成できるようになるテンプレートを紹介するなど、ほかの記事にはない貴重な情報をまとめました。
読みやすい記事を作成したい初心者の方は、ぜひ参考にしてください。
記事作成のコツをつかむための基本知識|Webメディア記事には3種類の目的がある

記事作成のコツを身につける前に、まずはWebメディアの記事を作成する目的を知っておくことが大切です。
Webメディアの記事は、紙媒体と違い、メディアを運営する会社の商材の購入・お問合せの獲得・もしくはアフィリエイト商品の購入など、記事から利益につなげることを最終目的としているケースが多いです。
そして、Webメディアを読むユーザーは、購入に至るまで商品やサービスを「認知」してから「検討」し、最後に「購入」というステップを踏むのが一般的です。
Webメディアに掲載される記事は、各ステップにおけるユーザーのニーズを満たすことを目的として作成されるため、ステップごとに以下3種類の記事に分けられます。
記事ごとの目的を知っておくことで、記事のポイントや訴求点にズレがなくなり、ユーザーが読みやすい記事の作成につながります。
「認知」を目的とした記事
「認知」を目的とした記事は、「情報を知りたい」と思うユーザーに向けて作成します。そのため、ユーザーの期待に応えて知りたい情報を提供することを意識しましょう。遠回しな表現をせずに、簡潔でわかりやすい説明をすることが大切です。
情報を正確に記し、ユーザーに「なるほど」「知らなかった」という感想を持ってもらうことが目的達成につながります。
「比較・検討」を目的とした記事
「比較・検討」を目的とした記事は、認知しているものの興味・関心は芽生えていない読者に対して、情報を自分ごととして捉え認識を改めてもらうことを目的に作成します。
読了後、ユーザーを「良さそう!」「購入してみようかな!」といった状態にさせられると目的を達成できます。
「行動」を促すことを目的とした記事
「行動」を促すことを目的とした記事は、「認知」および「理解・検討」を経たユーザーに対し、感情を揺さぶって行動変容(コンバージョン・CV)を起こしてもらうことを目的に作成します。
そのため、問題提起による共感、解決策の提案、具体的な行動を示すなど、ユーザーの心の動きと連動する記事を作成することが大切です。
記事を読んだ後、ユーザーを次のような行動を起こす状態にさせられると目的を達成できます。
- 「購入したい」
- 「応募したい」
- 「試したい」
- 「メンバーになりたい」
- 「資料請求したい」
- 「問い合わせたい」
記事作成のコツ|初心者が知っておくべき基本の作成手順

記事作成の目的を把握したところで、本章では記事作成の基本的な流れを以下6つのステップに分けて解説します。
記事作成の手順①サイトの全体設計
上の章で説明したとおり、Webメディアに掲載される記事を作成する最終目的は、利益をあげることです。
これを実現するには、まずWebサイトにどのようなKW(キーワード)で記事を投下(掲載)し、どの記事から売上に結びつけるかといった、Webサイト全体の設計をおこなわなければなりません。
具体的には、以下のような施策をおこないます。
- カスタマージャーニーの作成
- KWの洗い出しと選定
カスタマージャーニーとは、顧客が製品・サービスと出会い、そこから購入・契約に至るまでの道筋のことです。
消費者の価値観が多様化する現在、顧客がどのようなプロセスを辿っていくのか意識や感情を含めて整理し購入につなげさせるには、カスタマージャーニーの作成が有効です。
カスタマージャーニーで顧客のプロセスごとのニーズを明確にすれば、各プロセスでユーザーを集客できるKWがわかります。
しかし、ここで見当違いのカスタマージャーニーを作成したりKWを選定したりしてしまうと、たとえ質の高い記事を多く生み出せたとしても売上には結びつかないため注意しましょう。
ここまで読んで、「結局どんな記事を書けばいいのかわからない」「テーマの選定に時間がかかりすぎる」と感じた場合は、フラップネクストにご相談ください。利益に結びつくサイトの全体設計、KWを選定しご提案いたします。
ちなみに貴社の目的に合わせカスタマージャーニーを作成したうえでKWを選定する方法は、フラップネクスト代表山崎が次の動画で解説しています。ぜひ合わせてご参考になさってください。
記事作成の手順②KWに対するペルソナの顕在ニーズと潜在ニーズを調査
次に、選定したKWで検索をおこない、上位10記事に記載された内容をチェックし、ペルソナ(顧客像を明確にイメージしたもの)にどんなニーズがあるのかを漏れなく調べます。
ここでは次の2つのニーズを抽出する必要があります。
| 顕在ニーズ | 「〜を知りたい」など上位10記事からわかるユーザーの潜在的なニーズ |
|---|---|
| 潜在ニーズ | 顕在ニーズを満たした後、さらに生まれるであろう潜在的なニーズ |
また、ペルソナのニーズを整理する際は、5W1Hの考えを用いるとスムーズに進みます。例えば、「記事作成コツ」をKWとする場合、以下のように5W1Hに当てはめます。
- Who 誰が?:初心者のWebライターさんが
- When いつ?:記事作成の前に
- What なにを?:把握しておくべきコツ
- Why なぜ?:ユーザーが読みやすい記事を作成するため
- How どのように:ストーリーが伝わるような方向性で
このように、5W1Hの考えを用いるだけで、記事の芯を固められます。
記事作成の手順③構成(骨子)の構築と情報収集
続いて、ユーザーが知りたい順(ユーザーのニーズを満たす順序)で構成を構築していきます。
構成作成の基本的な流れは、以下のステップで進めます。
- 見出しごとのまとまりを意識するため、1つのニーズに対し1つの大見出しをつくる
- ニーズを満たすための情報収集をおこなう(ニーズを満たすための答えを集める)
- ニーズを解決するための答えとなるよう小見出しを作成する
- 小見出しの本文では何を使えるのか、構成(骨子)の段階で見ただけで執筆できるほど詳細に作り込む
大見出しと小見出しの作り方をわかりやすく説明するために、下表に具体例をまとめました。
「副業 稼ぐ方法」をKWとした場合
| 大見出し | 小見出し |
|---|---|
| 副業で月10万円を稼ぐための方法 | クラウドソーシングで仕事を受注して稼ぐ |
| 自身のWebサイトやブログにアフィリエイト広告を掲載し報酬を得て稼ぐ | |
| 短期アルバイトをおこなって稼ぐ |
SEO対策のために、大見出し・小見出しに対策KW(キーワード)である「稼ぐ」を入れ込むことも大切です。
SEO対策とは、あるKWを検索した際に特定のWebサイトを検索結果の上位や目立つ場所に表示させるための施策のことです。SEO対策を講じて上位表示させることで、購買意欲の高いアクセスを継続して集められます。
記事作成の手順④記事タイトルとメタディスクリプションの考案
記事の本文執筆後に最終調整をおこないますが、この段階でタイトルとディスクリプションを考案しておくと、記事のポイントや訴求点にズレがなくなり、ユーザーが読みやすい記事の作成につながります。
タイトルを考案する際のポイントは、主に以下の2つです。
| ポイント | 理由 |
|---|---|
| タイトル前部に対策KWを設置する | SEOを意識する必要があるため。 不自然にならない程度に前に置く。 |
| ユーザーに価値を伝えられるタイトルをつける | クリック率を上げるため。 タイトルで惹かれなければ、ユーザーにクリックしてもらえない。 |
記事作成の手順⑤本文執筆
基本的に、記事は以下3つの構造で成り立っています。それぞれ作成のコツが異なるので注意しておきましょう。
| 本文構成 | コツの一例 |
|---|---|
| ①リード文 | 記事の方向性を明らかにしつつ、興味を誘って本文にうまくつなぐ。 |
| ②本文 | 簡潔に書き、難解な表現をできるだけ使わない。 |
| ③まとめ | 記事を読んだ後に読者がすべき次のアクションを書く。 |
ここまでのステップで書くべき情報はすでに確定しているため、膨大で難解な情報がユーザーにわかりやすく伝わるよう、加工と肉付けをおこなうイメージで本文を作成しましょう。
本文作成においてはさまざまなテクニックがありますので、以降の章で詳しく説明します。
また、記事はSEOも意識して作成しなければなりません。
記事作成の手順⑥時間をかけて読み直す
本文の執筆後は、時間をかけて読み直しましょう。具体的には、以下の3つの観点から読み直し、必要に応じて修正をおこないます。
- 読者の期待に応えられているか?
- 読者の疑問を残していないか?
- 文章表現は適切か?
文章表現をチェックする際は、以下のポイントを意識することで適切かどうか確認できます。
- 主語と述語ははっきり記載されているか
- 修飾する言葉とされる言葉は近い位置にあるか
- 読点(、)は正しく使用しているか
- トンマナ(文章の調子や様式)を統一できているか
- 文章のリズムを整えられているか
- 誤字脱字は含まれていないか
- 改行を正しく使えているか
- 漢字と平仮名のバランスは適切か
- 漠然とした表現を多用していないか
- 魅力的なタイトル・リード文になっているか
読み直しと修正までが、記事作成の流れに含まれることを意識しましょう。
記事作成のコツ10選|すぐに実践できる書き方の基本ルールとテクニック

本章では、記事作成のコツとして、初心者でもすぐに実践できる書き方の基本ルールとテクニックを10点紹介します。
- 文章のはじめに結論を書く
- 一文に含める内容はひとつだけにする
- 一文を60文字以内に収める
- 同じ語句の表記を統一する
- 同じ語尾を連続させないよう注意する
- 主語と述語は正しいか確認する
- 漢字が多ければひらく
- できるかぎり指示代名詞は使用しない
- PCやスマートフォンでの閲覧を想定し適度に改行する
- SEO対策のためKWを入れる
文章のはじめに結論を書く
Web記事作成では、文章のはじめに結論を述べましょう。なぜなら、Web記事を読むユーザーは検索エンジンでKWを入力して調べものをしており、その調べものの答え(結論)を第一に知りたいためです。
そのため、Web記事では最初に結論を書かないと、「答えを得られない記事」と判断されてしまい、ユーザーに離脱されてしまう可能性が高いです。
例えば、KWを「ハワイ旅行 正月 費用」として記事を作成する場合、はじめに「お正月のハワイ旅行の総額は、だいたい〇〇万円から〇〇万円です。」というように結論を述べます。
一文に含める内容はひとつだけにする
Webの記事制作で文章を書く際は、一文に含める内容をひとつだけにしましょう。これを「一文一意」といいます。一文一意にすることで、一文が短くなりやすく、記事が全体的にすっきりします。
ここからは、一文一意について例文を用いて解説します。まずは修正前の文章を見てみましょう。
- 雨が降っていたが、すぐにやみそうだったので、私は傘を持たずに外出したが、やがて雨脚が強まり、駅に着く頃にはずぶ濡れになってしまった。
ひと目で主語と述語を判別できず、文章が間延びしている印象があります。これでは主張したい内容がはっきりしません。上記の文章を、一文一意に直すと以下のとおりです。
- 雨が降っていた。すぐにやみそうだったので、私は傘を持たずに外出した。しかし、やがて雨脚は強まり、駅に着く頃にはずぶ濡れになってしまった。
意味が伝わりにくい部分は文章を区切り、接続詞を追加するだけでも、文章が読みやすくなります。
一文を60文字以内に収める
Web記事の作成にあたって、ひとつの文章の長さの制限は、およそ60文字であると考えられています。一文を60文字程度に収めると、すっきりするうえ、主語と述語の関係性が正しい形になりやすく、読みやすい文章になります。
反対に、一文を60文字よりも長くしてしまうと、読みづらくユーザーに何を伝えたいのかわからなくなります。
一文が長くなってしまう場合、文章が日本語として適切でないケースが多いです。例えば、以下の文章を見てみましょう。
- 弊社ではさまざまなクライアントの要望に対して、対応することができるように体制が整っております。
表現が冗長だと、一文が無駄に長くなります。それだけでなく、文のメッセージもぼやけるので注意が必要です。以下のように、不要な文言を削除しましょう。
- 弊社ではさまざまなクライアントの要望に対応しております。
同じ語句の表記を統一する
Web記事を作成する際は、同じ語句の表記を統一しましょう。表記揺れを防ぐことにつながります。
表記揺れとは、同じ言葉で異なる言い回しをしてしまうことです。表記揺れの代表例は、以下のとおりです。
- 椅子、チェア
- 見積書、見積もり書
- 犬、いぬ、イヌ
- 午後10時、午後十時、22時
- ~だ、~です
表記揺れがあると、ユーザーからわかりにくい文章と判断される可能性が高いです。ユーザーの満足度を低下させてしまうと、たとえ質の高い記事を作成できたとしても、コンバージョンにつながらないおそれがあります。
表記揺れを防ぐためには、公開前のセルフチェックを習慣づけることが大切です。
同じ語尾を連続させないよう注意する
Web記事作成にあたっては、同じ語尾を連続させないこともコツのひとつです。語尾に同じ言い回しが続くと文章が単調になってしまい、ユーザーが内容を理解しにくくなります。場合によっては、ユーザーが記事を読むことをやめてしまいます。
とはいえ、同じ語尾の繰り返しが全くない記事を作成するのは非常に大変です。
そこで記事作成にあたっては、2回連続使用することを許容範囲とし、3回以上連続で同じ語尾が続かないよう意識しましょう。
同じ語尾を連続させないためには、以下の表記を活用するとよいです。
- 〜です
- 〜ます
- 〜でしょう
- 〜しましょう
- 〜ください
- 〜ません
主語と述語は正しいか確認する
読みやすい記事では、主語と述語が正しく使われているものです。反対に、主語と述語が正しく対応していないことを「主語と述語のねじれ」といいます。
例えば、以下の文章では「ねじれ」が発生しています。
- Web記事作成で大切なポイントは、ニーズを把握します。
主語が「大切なポイントは」、述語が「把握します」となっており、正しく対応していません。正しく直すと以下の文章になります。
- Web記事作成で大切なポイントは、ニーズを把握することです。
主語そのものが抜けている文章も多いため、主語と述語を常に意識して記事を作成しましょう。
漢字が多ければひらく
漢字でも表現できる言葉をひらがなで表記することを、「ひらく」といいます。反対に、漢字を使う場合は「とじる」と表現します。
読みやすい文章は漢字3割、ひらがな7割であるケースが多いです。漢字の割合がそれ以上多くなると、ユーザーに読みづらさや堅くるしさを感じさせます。
反対に漢字の割合が少なすぎると、締まりのない文章になりやすいので注意しましょう。
漢字の「ひらく」「とじる」に明確なルールは定められていませんが、一般的に以下の単語は「ひらがなで書いたほうがよい」と考えられています。
- こと(事):音楽を聞くことが好きだ。
- とき(時):彼が来るときはいつも雨だ。
- ありがたい(有難い)
- おもしろい(面白い)
- うれしい(嬉しい)
- できる(出来る)
- および(及び)
- しかも(然も)
- ところが(所が)
- いただく(頂く)
- ください(下さい)
- よろしく(宜しく)
- ぜひ(是非)
できるかぎり指示代名詞は使用しない
Web記事作成のコツのひとつに、できるかぎり指示代名詞の使用を避けることが挙げられます。指示代名詞とは、例えば以下のような言葉です。
- あれ、あの
- これ、この
- それ、その
指示代名詞を使用すると、何を表しているのかユーザーに考えさせてしまい、ストレスとなって離脱につながります。指示代名詞がないと文章的にわかりづらい場合を除いて、できるだけ使用を控えましょう。
PCやスマートフォンでの閲覧を想定し適度に改行する
Web記事の作成では、紙媒体の記事よりもより改行を意識することが大切です。基本的にWebメディアはPCやスマートフォンなどを通して読まれます。そのため、文字がぎゅうぎゅうに詰まっていると非常に読みにくいです。
読みやすいレイアウトにするためには、文章の意味の切れ目や強調したい部分などで、改行を効果的に使うことが大切です。本文執筆後に見直す際も、改行が適切におこなわれているか確認しましょう。
SEO対策のためKWを入れる
前述のとおり、Web記事を作成する際は、SEO対策も意識することが大切です。具体的には、多くのユーザーが検索するKWを記事の中に入れ込むことで、検索結果での順位を上げられます。
記事にKWを入れ込む際は、以下のポイントに注意しましょう。
- サジェストワード・関連キーワードも盛り込む
- ユーザーがよく利用するKWを入れる
- KWを自然な形で盛り込む
- KWの出現率を記事全体の3〜5%に抑える
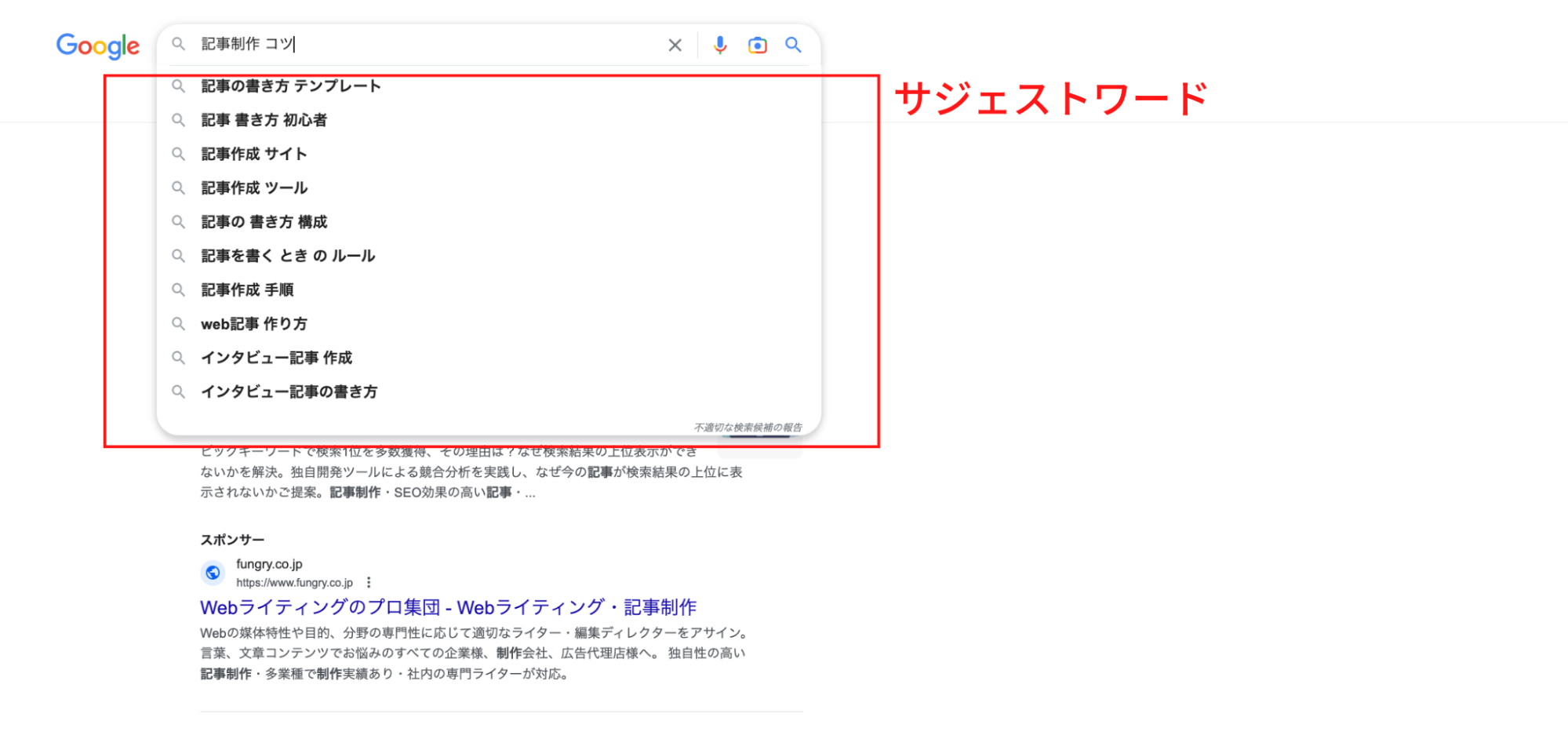
ちなみに、サジェストワードとは、Googleでキーワードを検索したときに以下の位置に表示されるキーワードのことです。

関連キーワードは、検索結果の下部に表示されます。

記事作成のコツ5選|わかりやすい記事にするためのポイント

本章では、わかりやすい記事を作成するためのポイントとして、記事の掲載内容に焦点を当てて以下5つのコツを解説します。
一次情報を中心に正確な情報のみを掲載する
Webメディアの記事作成では、信ぴょう性のある正確な情報のみを掲載しましょう。
Web記事の役割は、ユーザーの代わりに情報を集めて整理することです。記事の中に間違った情報や出所が不明な情報が混じっていると、ユーザーに不利益をもたらしてしまいます。
不確かな情報の掲載は、企業やサイトの信頼性に関わるため、必ず信頼できる情報を精査して集めてください。
例えば、以下のような情報は信ぴょう性があり、情報としての価値が高いため、記事作成に取り入れることをおすすめします。
- 官公庁が発信する情報
- 一次情報(直接的な体験から得た情報・考察、筆者がおこなった調査や実験の結果など)
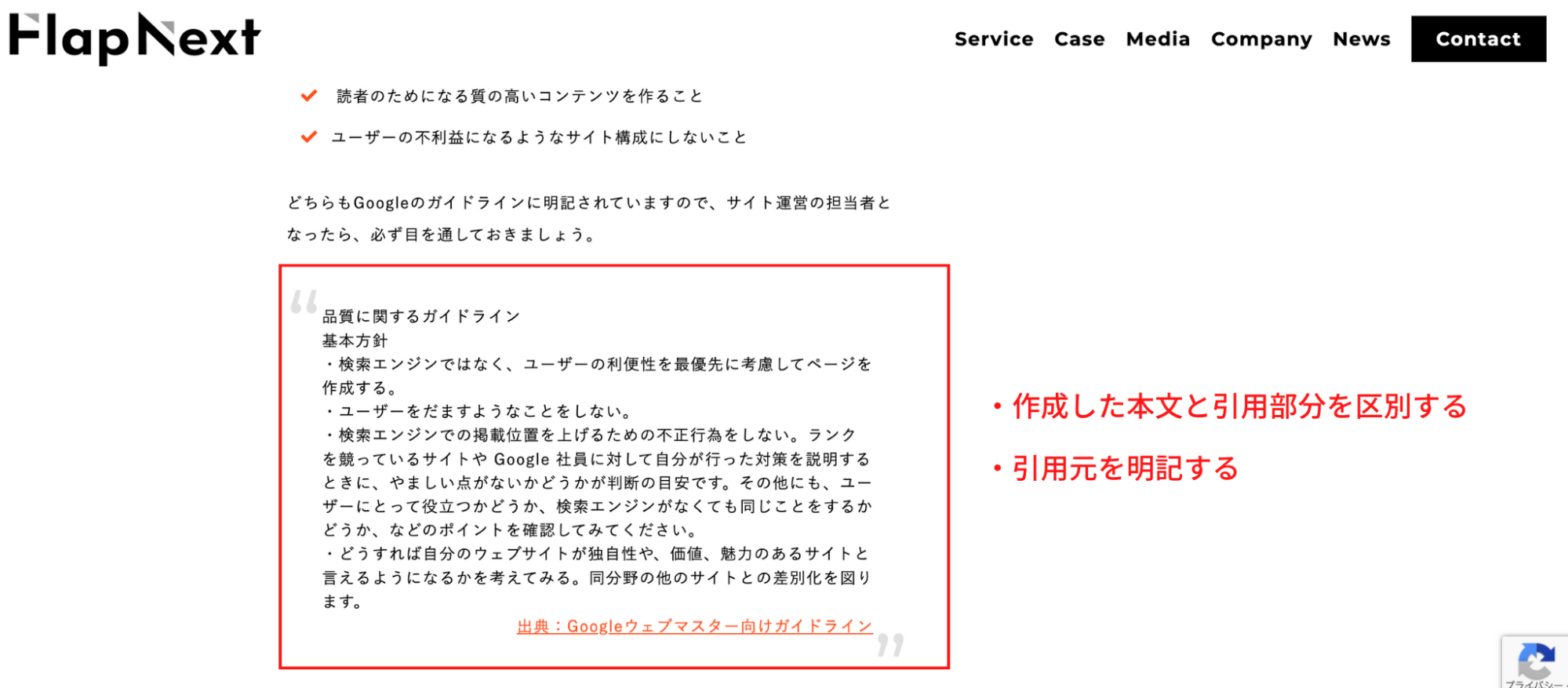
正しい引用方法を知る
書籍や論文、他のWebサイトなどから情報を引用する際は、適切な方法でおこないましょう。引用のルールを守らずに他者の著作物を用いると著作権の侵害に該当し、以下のリスクが生じます。
- 損害賠償を請求されるリスク
- 刑事罰を科されるリスク
- Webサイトの閉鎖を求められるリスク
他人の著作物を引用する場合、前提として以下の条件を満たす必要があります。つまり、以下の条件を満たしていなければ、Webサイトに他人が書いた文章を引用することは認められません。
- (1)他人の著作物を引用する必然性があること。
- (2)かぎ括弧をつけるなど自分の著作物と引用部分とが区別されていること。
- (3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
- (4)出所の明示がなされていること。(第48条)(参照:最判昭和55年3月28日 「パロディー事件」)
引用した情報を掲載する際は、例として次のように該当箇所が引用だとわかるようにし、参照元や出典を明記してください。

なお、Webサイトによっては引用禁止や許可制にしているところもあるため、引用前にチェックすることが大切です。
メリット・デメリットを盛り込む
インターネットでKWを検索しているユーザーは、「問題を解決させたい」という考えのもと、最適な情報を提供してくれる記事を探しています。
そのため、メリットやデメリットといったひと目で記事の内容がわかるようなタイトル・見出しを作成すると、読者の目にとまりやすく読んでもらいやすくなります。
ただし、SEOの観点から不必要と判断できる場合、無理にメリット・デメリットなどの情報を入れる必要はありません。
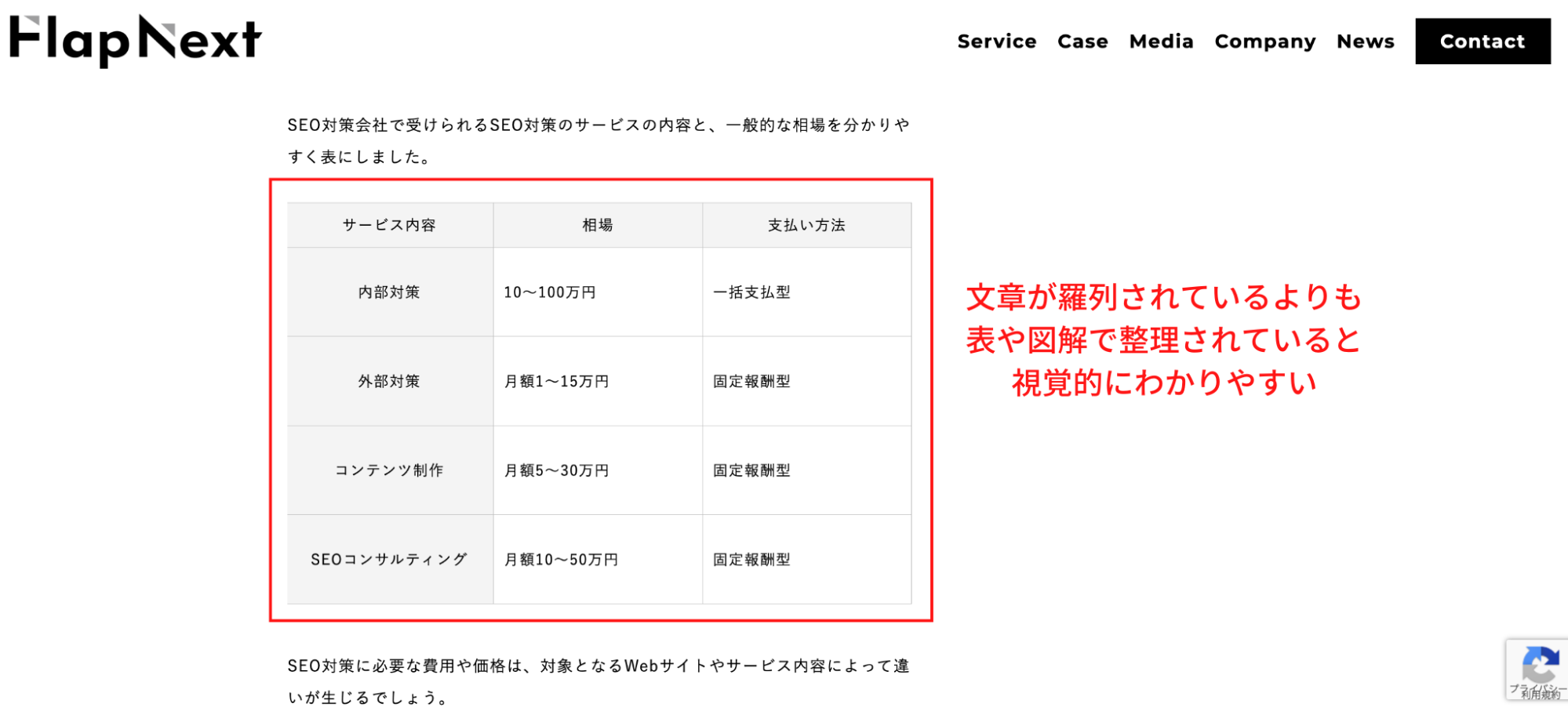
図解や表を入れる
記事内にチャートやグラフなどの図解や表を入れることで、記事を読むユーザーに強い印象を与えられ、理解度が格段に向上させられます。
例として次のように表や図解を入れ込みながら記事の情報を整理します。

図解や表の入った記事はSEOの観点からも高く評価されやすく、検索上位に入りやすいです。
特に文章ばかりの記事の場合、ユーザーにとって読みにくい記事となってしまうため、できるだけ図解や表の挿入を心がけましょう。
抽象的な表現を避ける
ビジネス向けの文章というと、堅苦しいビジネス用語をできるだけ多く使った方がいいと思いがちです。しかし、抽象度が高く、回りくどい文章になってしまいやすいです。わかりやすく簡潔な文章でないとユーザーが離脱するため、抽象的な表現を避けましょう。
抽象的な文章にならないようにするポイントには、以下の2つがあります。
- 具体例(例えば、〜)を入れる
- 数値(◯◯人、◯◯年、◯◯%)を入れる
例えば、以下のような抽象的な表現は、それぞれ右記のように具体化できます。
- 長期にわたって→◯年以上
- さまざまな業種業態→◯社を超える顧客企業
- 高品質な → 利用満足度第1位の
記事作成を丁寧かつスピーディーにおこなうためのコツ|ツールを使おう

Web記事を執筆している人の中には、品質を落とさず短時間で記事作成をおこないたいと考える人も多いです。そこで本章では、記事作成を丁寧かつスピーディーにおこなうためのコツとして以下の2つを解説します。
執筆効率化につながるツールを活用する
ツールの活用により、記事作成にかかる時間を短縮できます。記事作成に役立つツールには、大まかに以下の5種類が存在します。
| ツールの分類 | 特徴 |
|---|---|
| 文書作成ツール | 作成する記事のテキストを入力・保存できる 例:Microsoft Word、Google ドキュメント など |
| KW選定ツール | 記事タイトル・見出し・本文などで利用するKWを選定できる 例:Googleキーワードプランナー、Ubersuggest など |
| 検索意図把握ツール | 検索ユーザーがどのような意図で検索しているかを知れる 例:ラッコキーワード、Yahoo!知恵袋 など |
| 文章校正ツール | 作成した記事の文章校正をサポートしてもらえる 例:Microsoft Word、Enno など |
| コピペチェックツール | 文章がコピー&ペーストされたものでないか確認できる 例:CopyContentDetector、こぴらん など |
自身に適したツールを活用し、執筆作業の効率化を目指しましょう。
ブラインドタッチを習得する
ブラインドタッチとは、キーボード入力をする際に、キーボード面の文字を見ることなく、指先の感覚だけを頼りにしてキーを叩くことです。ブラインドタッチを習得すると、記事作成にあたって以下のようなメリットが期待できます。
- 文字の入力スピードが向上する
- 画面を見ながら文字入力ができるので、タイプミスをその場ですぐに修正できる
入力スピードが向上すれば、記事作成のスピードも上がるため、効率化を考えるうえで有利になります。また、「タイプミスをその場ですぐに修正できる」点も、記事作成のスピードアップには欠かせません。
Web記事作成にかかわらず、ブラインドタッチは文字入力全般で生かせるスキルなので、習得を目指しましょう。
初心者の記事作成における注意点

Web記事を作成する際は、紙媒体の記事と比べて、文章の読みやすさについて、より一層注意する必要があります。本章では、初心者がWeb記事を作成する際に注意すべき点として、以下の2つを解説します。
記事全体と各見出しでの主張を統一する
記事全体で伝えたいメッセージと、各見出しにおけるメッセージの整合性を常に意識しましょう。なぜなら、見出しと記事のメッセージが統一されていない場合、主張に一貫性がなくなって読者を混乱させるおそれがあるためです。
例えば、「自宅でおこなえる副業の方法を紹介する記事」のケースで考えてみます。
記事全体で伝えたいメッセージが「クラウドソーシングやアフィリエイトなどで副業に挑戦しよう!」であるのに対して、見出しレベルで「スーパーマーケットやコンビニで副業しよう!」と紹介すると、それぞれの主張に食い違いが生じます。
主張の食い違いを防ぐには、構成を作り込むことが大切です。
文章の主観と客観を使い分ける
Web記事を作成する際は、文章を主観的に書く場合と客観的に書く場合があります。主観的に書くと親近感のある文章ができ、客観的に書くと説得力の高い文章ができます。
Web記事を作成する際は、記事の目的に応じて「主観的な文章」と「客観的な文章」を書き分けることが大切です。
例えば、「Web記事を作成するコツを紹介する記事」の場合、目的は「ユーザーが読みやすい記事を作成できるようになること」です。そのため、個人的な感情などを述べる必要はなく、客観的に記事作成のコツを記載していくことが望ましいといえます。
記事作成の初心者必見!困ったときに使えるテンプレート集

ここまで記事作成のコツを解説してきましたが、テンプレートを活用すればさらに簡単に記事の作成能力を上達させることが可能です。本章では、記事作成に困っているときに役立つテンプレートを3つ紹介します。
記事タイトルが思いつかないときに使えるテンプレート
魅力的な記事タイトルが思いつかないときは、以下のテンプレートをご活用ください。
| 手法 | タイトル例 |
|---|---|
| 常識であることをアピールする | ・これだけはおさえたい〇〇 ・今さら聞けない〇〇 ・もう試した?〇〇 |
| 限定情報であることをアピールする | ・99%のサラリーマンが知らない〇〇 ・ここだけの話〇〇 ・本当は秘密にしておきたい〇〇 |
| お手軽さをアピールする | ・1,000円で買える〇〇 ・5分でできる〇〇 ・素人でもできる〇〇 |
| 権威性をアピールする | ・税理士が勧める〇〇 ・東大生100人に聞いた〇〇 |
| インパクトのあるワードを入れる | ・無料ですぐできる〇〇 ・12月限定〇〇 ・閲覧注意!〇〇 |
どれを活用したらよいかわからない場合、試しにテンプレの中からいくつかを選び、KWと並べて試しに書き出してみましょう。
論理的な記事作成をおこなえるPREP法のテンプレート
PREP法とは、結論を述べるところから始める書き方です。具体的には、以下のように文章構成を展開します。
- Point(結論)
- Reason(理由)
- Example(例示)
- Point(結論)
PREP法のテンプレートを活用すると、例えば以下のように文章を展開できます。
- Point(結論):音声学習をおすすめします。
- Reason(理由):なぜなら、手が空いていない時間も有効活用できるからです。
- Example(例示):例えば、通勤中や筋トレ中に音声を聞いて勉強できます。
- Point(結論):時間を活用できる点で、音声学習はおすすめです。
PREP法により最初に結論を提示することで、着地点を明らかにできます。ゴールを最初に伝えることで、ユーザーのストレスを軽減でき、最後まで読んでもらいやすくなります。
わかりやすく伝えられるSDS法のテンプレート
SDS法とは、わかりやすく伝えることに特化しており、ユーザーの記憶に残りやすい書き方です。具体的には、以下のように文章構成を展開します。
- Summary(全体の概要)
- Details(詳細の説明)
- Summary(全体のまとめ)
SDS法のテンプレートを活用すると、例えば以下のように文章を展開できます。
- Summary(全体の概要):SDS法は書きやすい文章です。
- Details(詳細の説明):はじめに、文章全体の大まかな内容を伝えます。次に、全体についての詳しい内容を説明します。最後にもう一度、要点を伝えます。
- Summary(全体のまとめ):SDS法はシンプルな構成なので、初心者でも簡単に書けます。
このように、SDS法を活用すると、物事を端的に伝えられます。文章全体を通して伝えたいテーマがぶれないため、ユーザーにとって理解しやすい記事を作成できます。
記事作成のコツを知りたいときによくある質問

最後に、記事作成のコツを知りたい人からよくある質問と回答をまとめました。
インタビュー記事の作成方法は?
インタビュー記事とは、取材を通して得た情報を文章にまとめた記事のことです。
インタビュー記事は独自性が高く、ユーザーのニーズから見ても価値の高い情報でありGoogleのE-A-T(評価基準)を満たすため、Webメディアに積極的に掲載することが大切です。
目的や取材対象によって、インタビュー記事の内容は異なります。SEO効果のある内容のインタビュー記事は主に以下のとおりです。インタビュー記事を作成する場合にお役立てください。
- 導入事例、お客様の声
- 開発エピソード
- 社員インタビュー
- 専門家インタビュー
インタビュー記事を作成する場合は、基本的に以下の流れで進めていきます。
- 徹底した事前準備
- 取材当日の進行
- 文字起こし、振り返り
- 構成、記事執筆
いい記事の書き方は?
いい記事とは、ユーザー満足度の高い記事のことです。
本記事で紹介した以下のコツを網羅して満たすことで、ユーザー満足度の高い記事を作成できます。
またオウンドメディアに必要な記事数の目安も知っておきましょう。
コツをおさえてわかりやすい記事を作成しよう

この記事では、読みやすい記事を作成するコツをご紹介しました。
基本ルールやテクニック面から見た記事作成のコツは以下のとおりです。
- 文章のはじめに結論を書く
- 一文に含める内容はひとつだけにする
- 一文を60文字以内に収める
- 同じ語句の表記を統一する
- 同じ語尾を連続させないよう注意する
- 主語と述語は正しいか確認する
- 漢字が多ければひらく
- できるかぎり代名詞は使用しない
- PCやスマートフォンでの閲覧を想定し適度に改行する
- SEO対策のためキーワードを入れる
また、掲載する内容面から見た記事作成のコツは以下になります。
Webの記事を作成するにあたって、わかりやすい文章を書くスキルは必要不可欠です。本記事で紹介したコツを実践し、ユーザーに読みやすい文章作成を目指しましょう。
Web記事作成において、ツールやテンプレートを用いれば、より簡単に質の高い記事を作成できるようになります。SEO対策も意識して、検索上位に入る記事を作成しましょう。
フラップネクストでは、SEO対策をメインに貴社の事業課題を解決します!
「事業目標達成のために必要な施策を教えてほしい」
「自社サイトへのアクセス数をどのように増やせばよいかわからない」
「狙ったキーワードで上位表示ができない」
そんな課題に対して、専門のコンサルタントが事業目標から逆算して最短で成果に繋がる施策を提案します!
貴社の課題を分析した上でオーダーメイドの施策を、WEBに詳しくない方でもわかりやすくお伝えします。
【定額】リライトサービス 分析から実行まで丸投げ! 月額10万円~

オウンドメディアにおける記事のリライトは、検索順位や記事のクリック率の向上に期待ができるため、非常に重要な施策です。
しかし
「順位やトラフィックが下がってきたが、この先いくら追加予算をかければいいのかわからない」
「これまでのような追加予算を捻出できない」
「どの記事をどのようにリライトすれば良いのかわからない」
といった悩みを抱える企業のご担当者様は多いです。
弊社株式会社フラップネクストの【定額リライトサービス】は、月額定額制で最大月40本の記事をリライトいたします。
オウンドメディアの効果測定からリライトを優先すべきKWの選定もお任せください。
さらに月に1度オウンドメディアの現状をレポート報告するため、目標達成度合いやトラフィックの変動などオウンドメディアの成長を数値にて実感していただけます。
株式会社フラップネクストの【定額リライトサービス】をぜひご活用ください。
次の記事